
Today I’m introducing you to a really young tool that’s still in beta! At this point, I’ll anticipate that some features are still missing and there seem to be some bugs. But as I said, it’s a beta version and you have to accept that.
Devgen is an AI assistant that analyzes code, issues, pull requests, and releases of a Github repository to gain insights about the Github repository. It is a Chrome extension that can be installed either directly from the Chrome Web Store or directly from the Devgen Github repository. Looking at the Devgen website, you can see that there is not really much documentation yet.
Ok, let’s see what Devgen does for us. On the website, Devgen advertises the following two points:
Repository Q&A:
-
Get expert insights into your codebase in seconds, with
- Seamlessly linked references to code
- Instant access to relevant issues
- Quick navigation to associated pull requests
Pull Request Draft
-
Quickly start GitHub Issues
-
Instantly initiate new issues with first code changes
-
Enables early feedback and collaborative refinement
-
Accelerate the transition from idea to implementation
Let’s take a closer look. So first I install Devgen from the Chrome Web Store and go to the Github repository of Teller. Teller is a secrets management tool that is great for local development. If you want to learn more about it, you can do so at the link provided ;-)
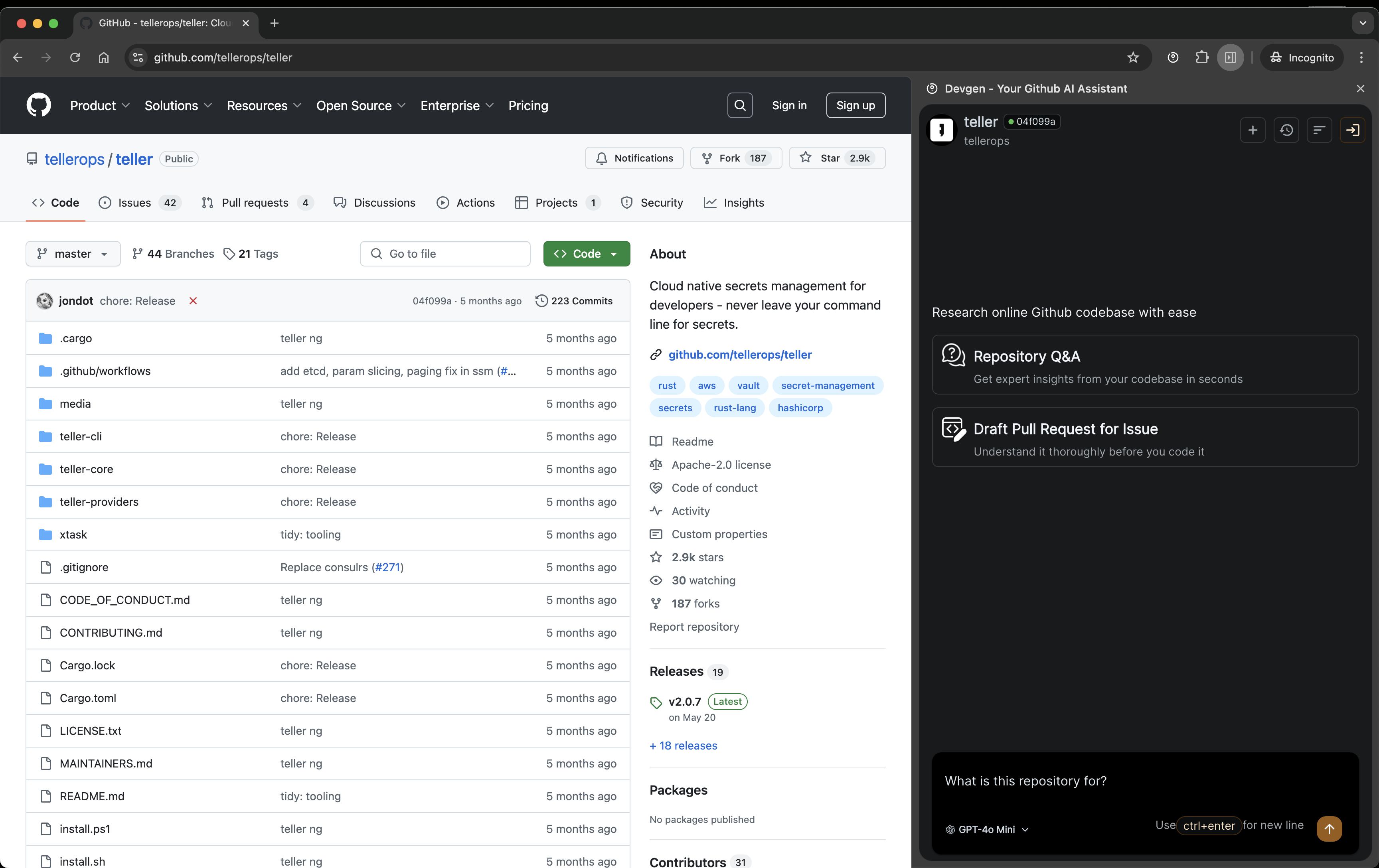
So we open the Github page and then select the Devgen extension in the browser.

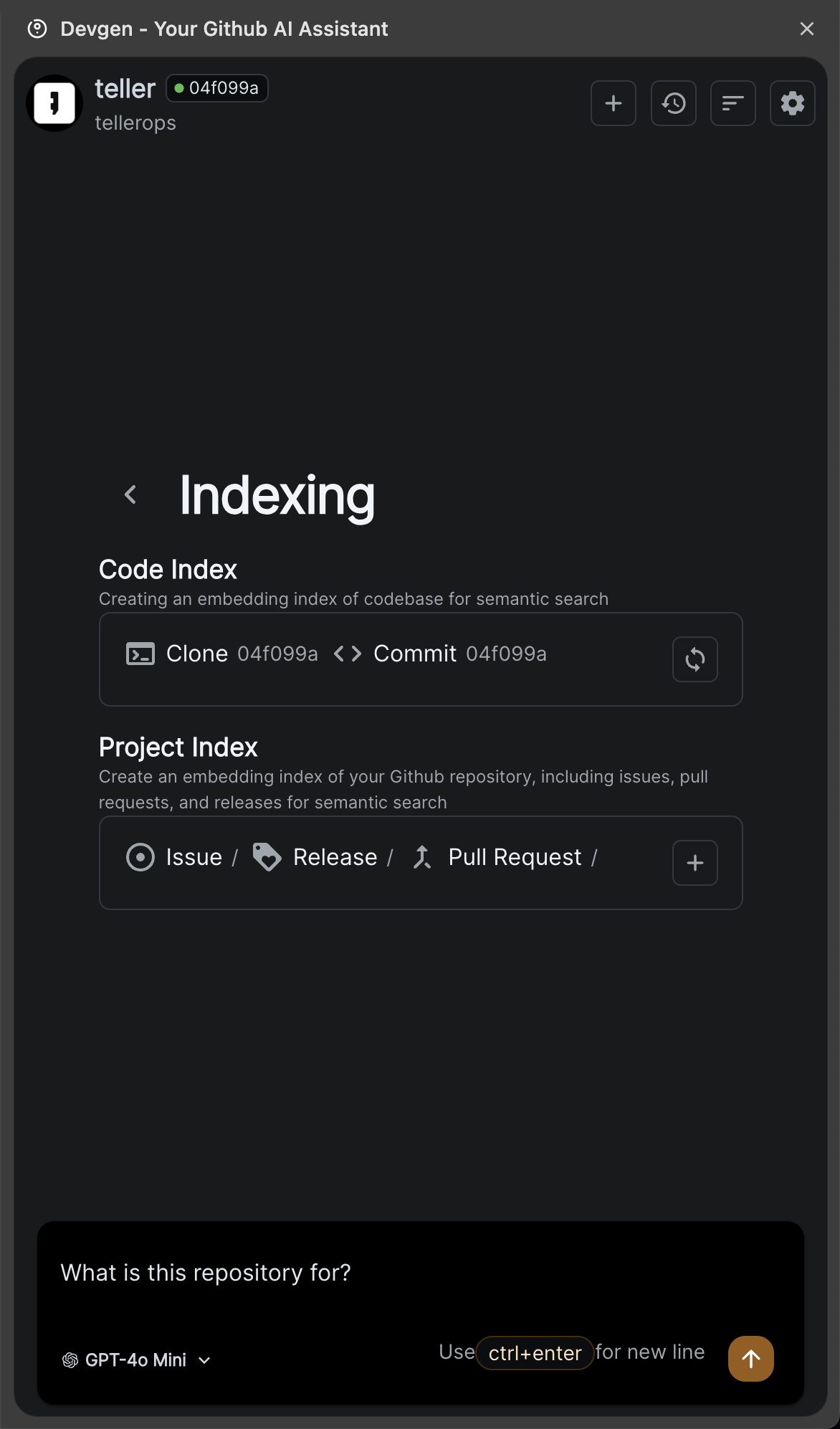
As already mentioned, we now see the two main functions of Devgen. So let’s ask a question about our repository. Before I can do this, however, I have to log in with my Github account. After that we see a prompt to create an index. Once this index is created, we can start asking questions about the repository. To ensure creation, we can click the 3-line button in the menu to see the status of the index. Here we can also update the index.

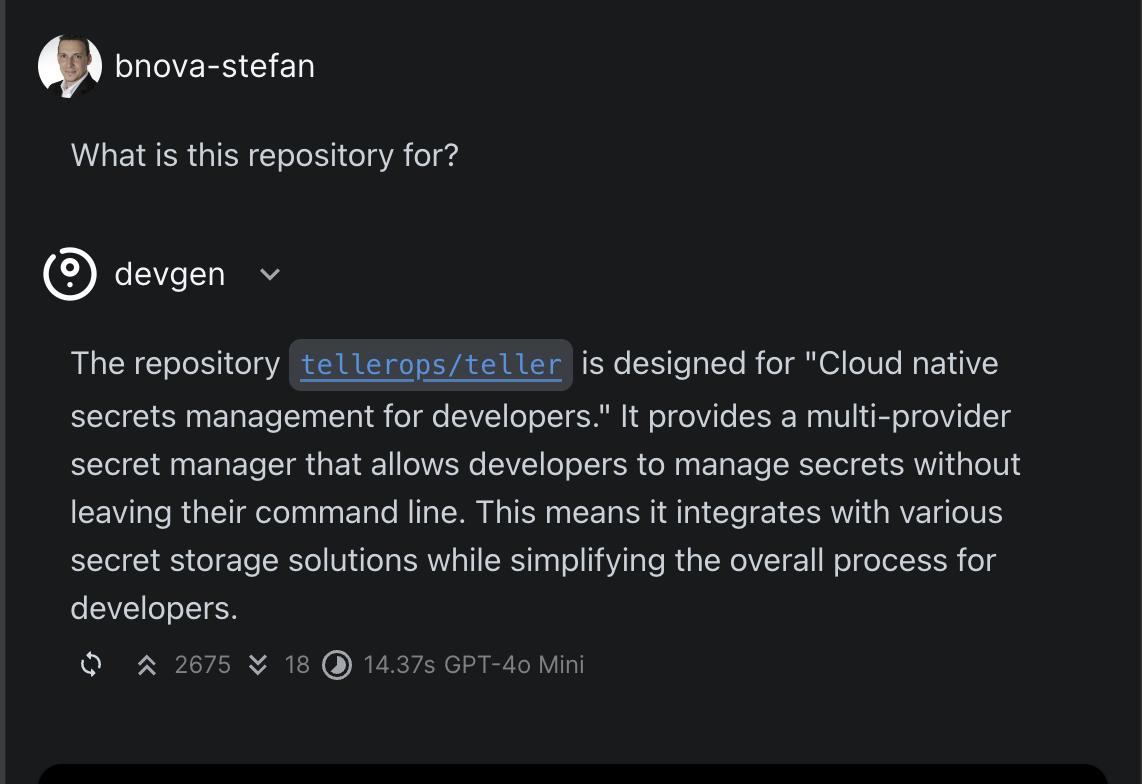
But now we want to ask the first question, namely what this repository is good for. In my first attempt I didn’t get an answer here. However, on the Devgen website there is something else about Model Provider. Unfortunately, the documentation here is also very sparse and one can only guess that you have to create a model provider before you can use the functionality of Devgen. So I create the Open Router Model Provider. If you don’t know Open Router, it’s simply a unified interface for LLMs. However, I also had to top up my balance so that I could use Open Router in Devgen. But after that it looks like this:

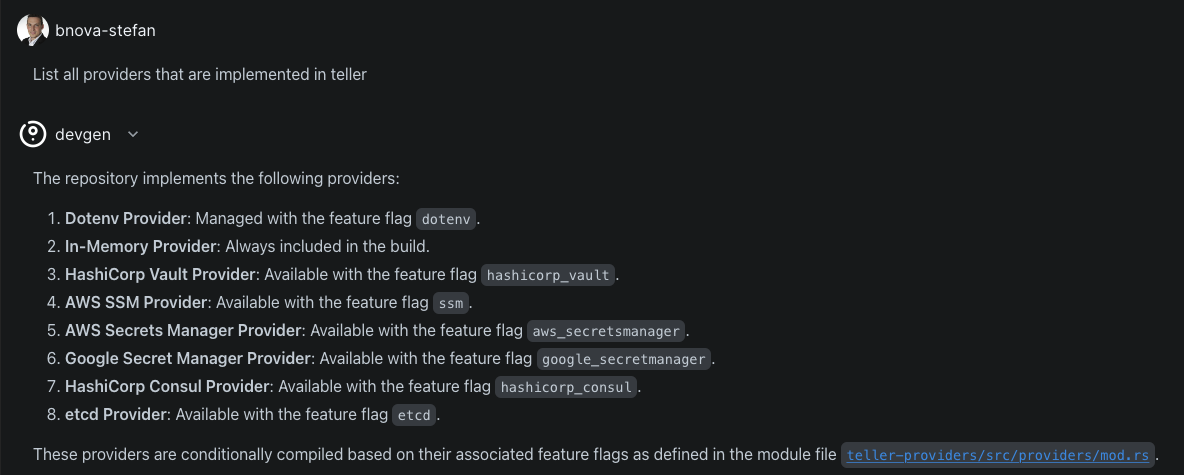
That looks very good. But let’s go one step further and see if we can also read implementation details from the repository. I want to know which providers are currently available to us in Teller.

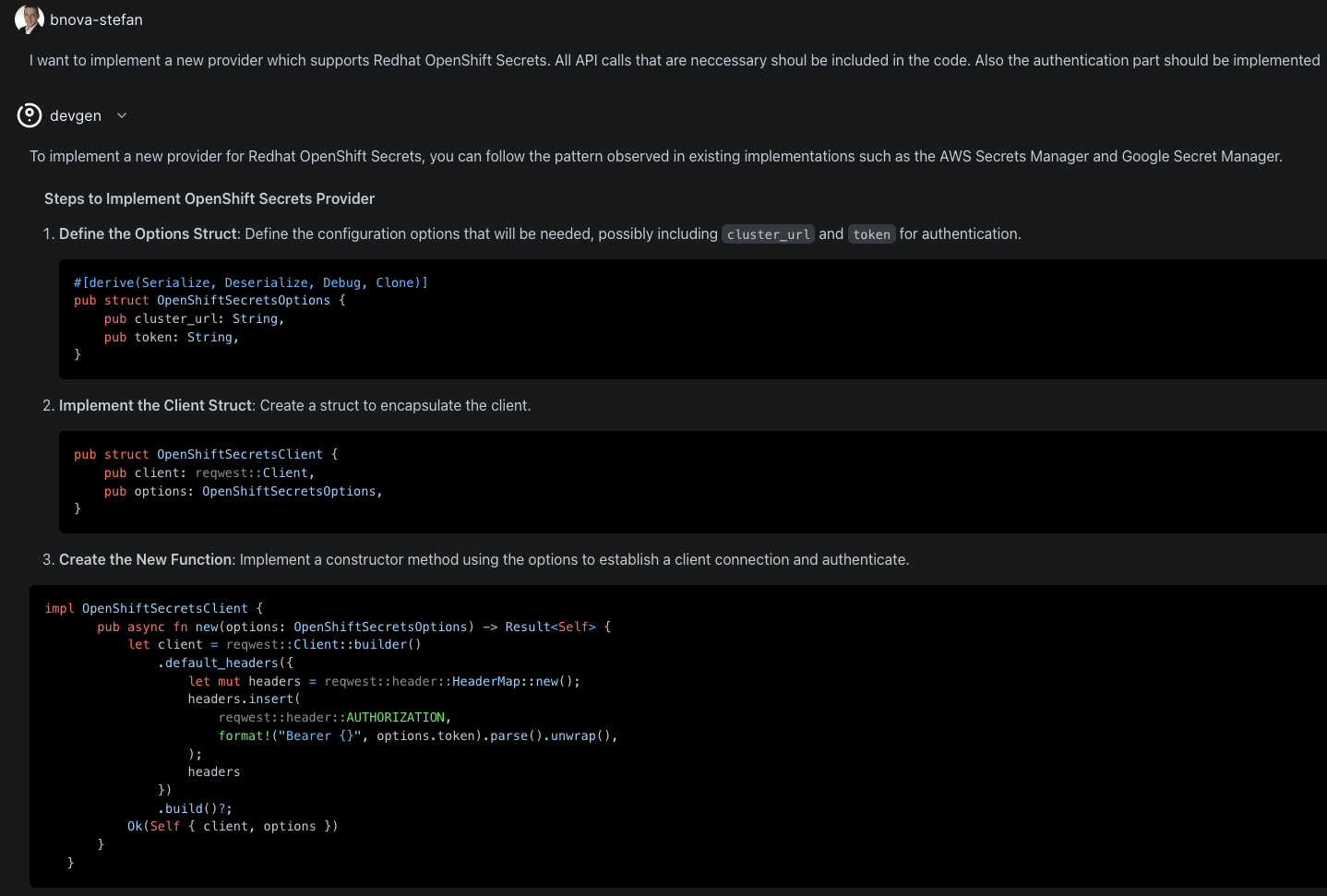
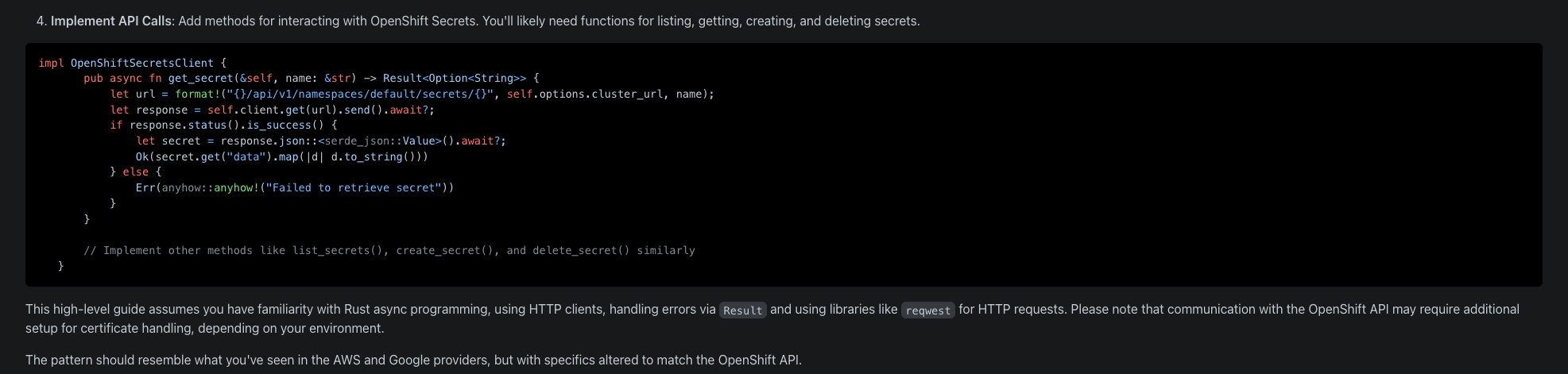
Very nice. Now let’s go one step further and see if Devgen could also support us in the further development of certain features in this repository. For example, I want to have another provider that I could use to read OpenShift secrets.


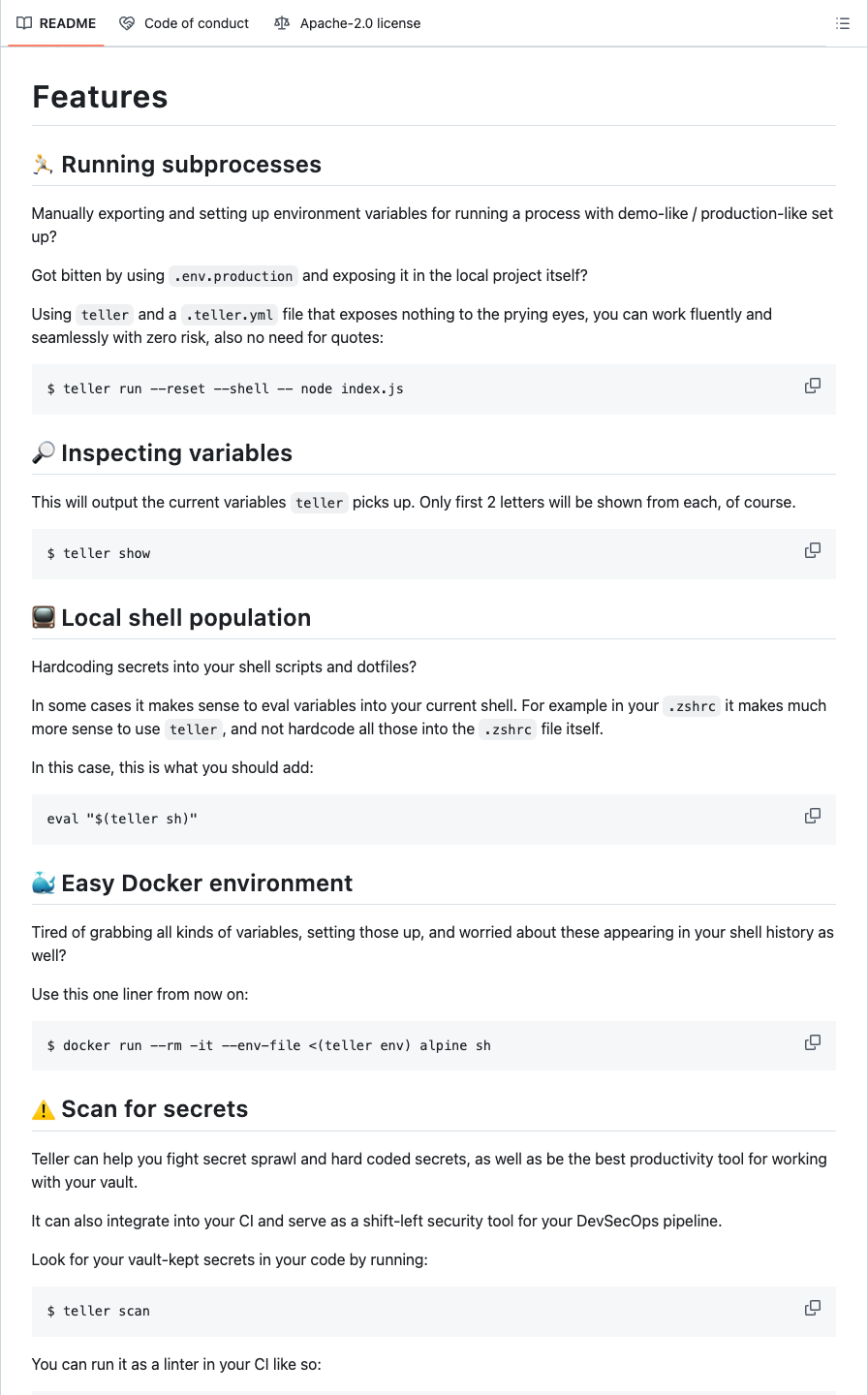
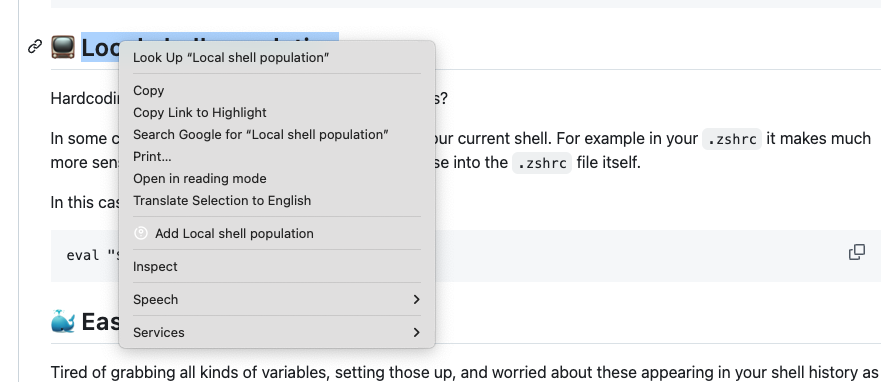
Without testing this in detail now, it already gives me a basic idea of how I could write a new provider based on the existing code. That’s pretty cool. Devgen can also help me give examples for certain features. Let’s take a look at part of Teller’s Readme. Here we already see a few rudimentary examples. We now want to use Devgen to display an example for one of the features.

To do this, we can simply select a specific feature and right-click on it. In the browser context menu there is now an option “Add Local shell population” through the browser plugin.

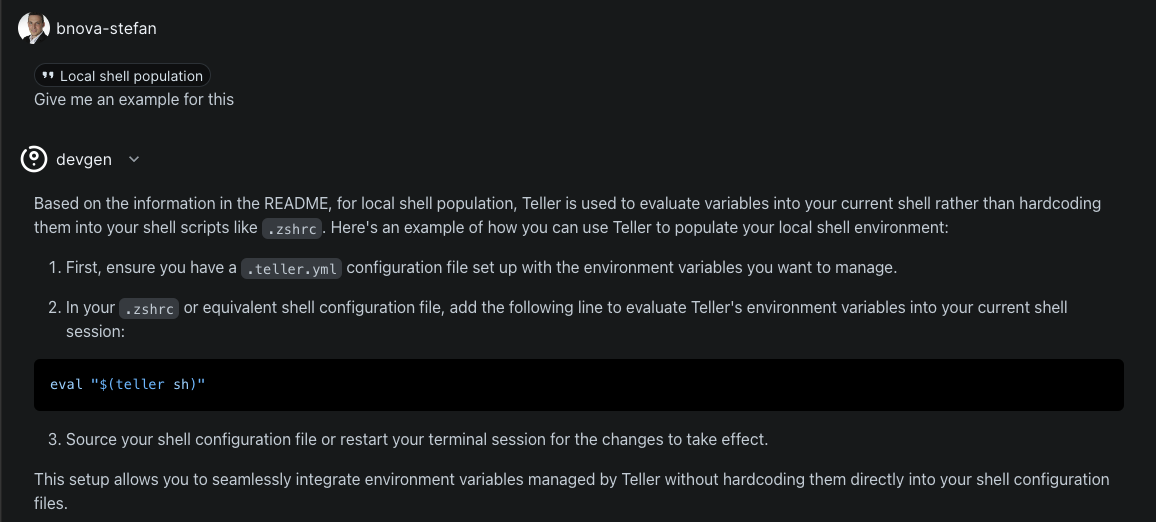
This passes the current context back to Devgen and we can ask any question about it.

Admittedly, in this scenario it doesn’t really offer us any added value, since the command is relatively simple. But I think you can see in principle how useful this function can be when it comes to more complex examples.
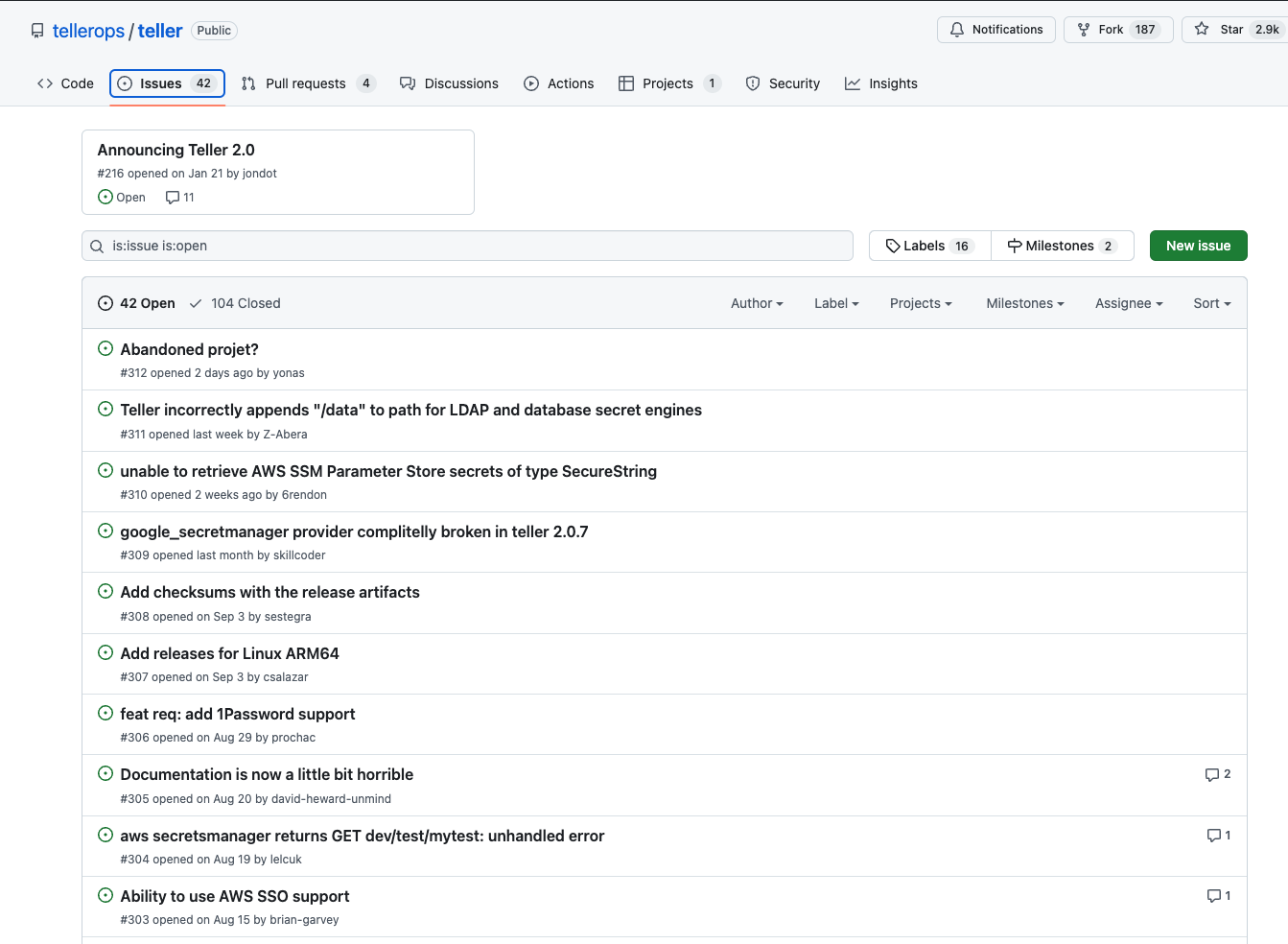
Let’s go one step further and see how to use Devgen to address Github issues. We switch to the Issues tab in the GIthub repository.

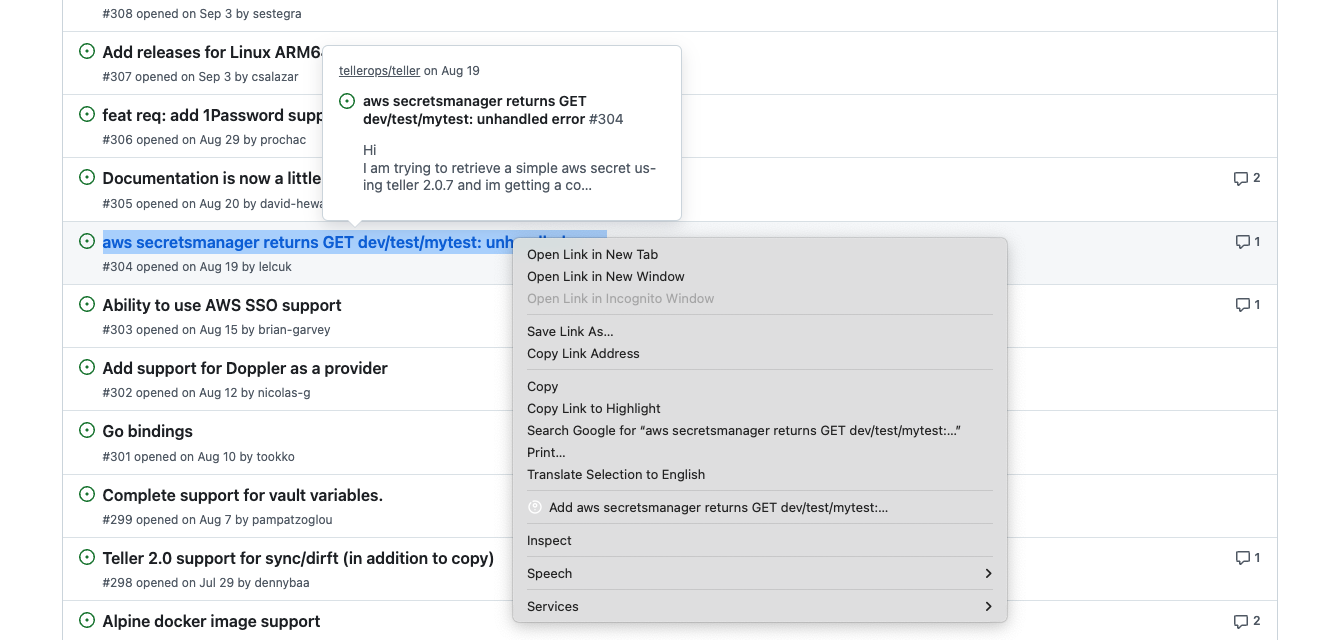
We can now select any issue from this list and then right-click on it again, or even easier, simply drag and drop this issue into the text field.

Again, the current issue is set as the context for Devgen.

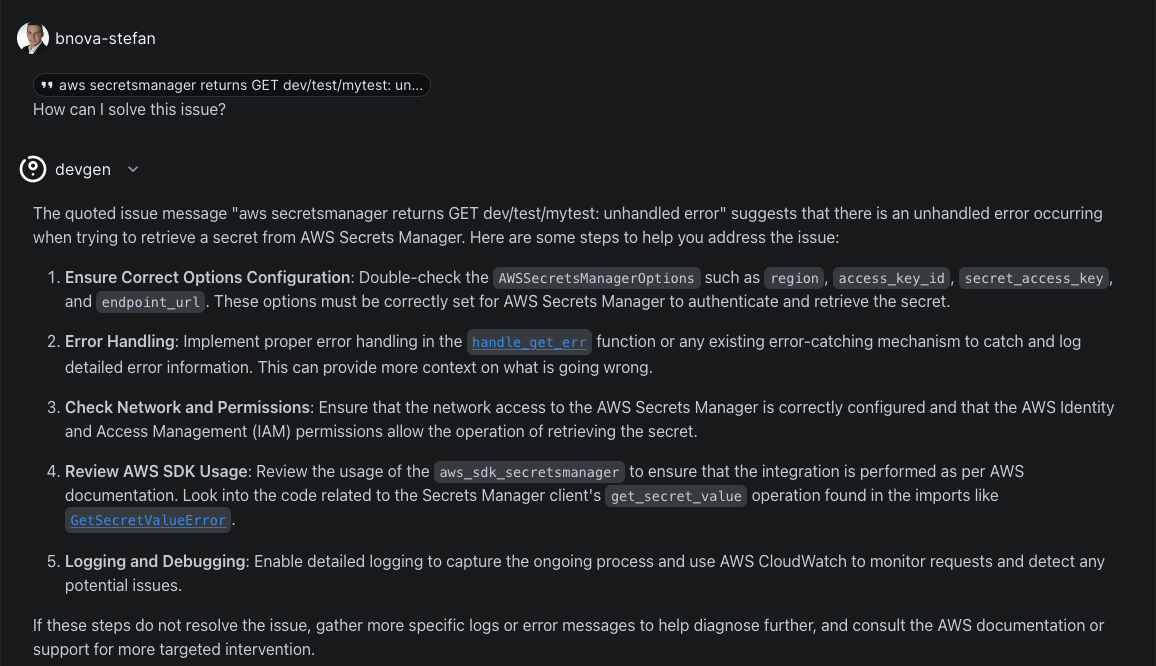
So we get an active suggestion on how to fix the bug. Again, I haven’t verified the solution any further, but I personally find the idea that you don’t give the LLM its assumed context in this way, but rather let it put it together itself from the Github repository, quite ingenious. Especially when troubleshooting, I’ve often seen that you just treat the symptom and don’t look for the source of the error as much. The Devgen site also shows that you can have a patch generated directly. Unfortunately, this did not work for me.
Limitations
Devgen currently still has a few limitations. For example, you cannot check repositories from an organization that are private or only available internally. So the repository must be under the personal user (you must also log in with this user), or it must be publicly available.
I also had some problems creating the index. But it is possible that it was just a display problem and I just didn’t have enough patience ;-)
Conclusion
Personally, I don’t think Devgen is a bad idea, but it’s not really usable at the moment because, as I said, it doesn’t work for internal repositories of an organization. It’s also a shame that it’s not an open source project, because especially when I make my code available to an LLM, I would like to know how it works and what security holes it might have. Not that I think I’m going to find every security hole, but it would make it more likely that someone would find it faster.
This techup has been translated automatically by Gemini