
Google aims to revolutionize the development of full-stack applications with Project IDX. Let’s take a closer look:
- What is IDX❓
- How does IDX work❓
- IDX in action❗️
- Advantages and disadvantages❓
- Conclusion❓
What is IDX❓
Project IDX from Google is a web-based IDE for full-stack development. This means that you no longer develop your application locally, but on a Debian VM hosted by Google. The project was announced in August 2023, IDX is currently in beta. At the moment it is free, you only need a Google account and be part of the Google Developer Program, which is also free.
Technically, Code-OSS is hidden underneath, i.e. Visual Studio Code combined with the package manager Nix. So basically open source tools are used.
Ok, VS Code in the browser, we already know that, you can just use https://vscode.dev/, right? Not quite! The difference is that with vscode.dev only the code editor runs in the browser, while with IDX an entire workspace with a Linux VM runs underneath. With VS Code in the browser I interact with my local tools, my local file system. With IDX, on the other hand, this runs completely decentralized in the cloud.
Let’s take a quick look under the hood, how does IDX work in detail❓
How does IDX work❓
Technically, IDX is based on the tool Nix. This is a tool that allows you to build declarative build and deployment environments as well as manage packages and system configurations. More information about using Nix with IDX can be found here.
The complete config file for IDX (and Nix) is located in the .idx folder, let’s take a look at the dev.nix in theory!
|
|
What is immediately noticeable: A JSON syntax with comments! Let’s take a look at the most important things line by line:
- We specify which Nix version we use via
channel. - Via
packageswe can install special Nix Packages, this is the basic installation, here for example Node.js 20 is installed - Environment variables could be specified via
env. - And then comes the IDX block, all previous settings are standard Nix settings
- VS Code extensions can be installed via
extensions, similar to DevContainers - Commands can be executed with different workspace lifecycle hooks such as
onCreate, here for example all dependencies are installed directly when the IDX workspace is created - Preview configurations can be created via
previews, this is especially useful for web applications, more on that later!
Well, now we want to try IDX hands-on!
IDX in action❗️
We want to:
- create a button counter project with Svelte
- import an existing Java repo, play around with a microservice, explore port forwarding
- try out if the latest Java version is already available
- customize the configuration
Button Counter
Let’s go with a simple hello world example! We want to use Svelte for this!
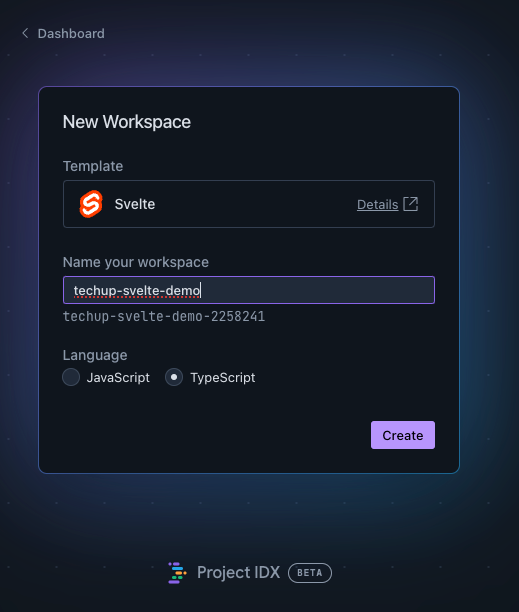
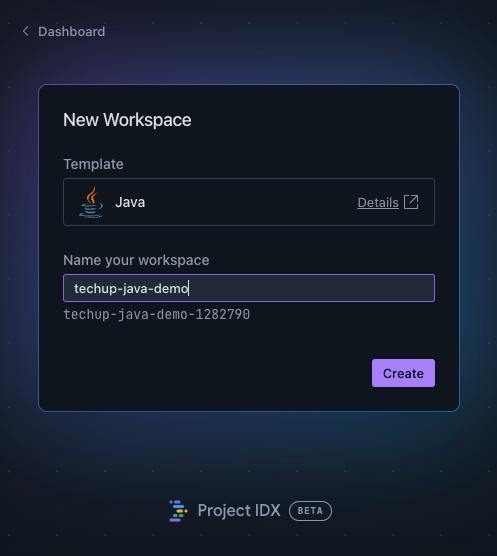
We navigate to idx.google.com and can create a new workspace. Initially we are asked if we want to set up an empty workspace or a workspace based on a template.
IDX offers a variety of templates here. Among others for:
- Web apps like Angular, NextJS, Svelte, React, Vue.js etc.
- Backends like Go, Python, Node Express, Rust, Java etc.
- Mobile apps like Flutter and React Native
- AI & ML apps with Firebase, Gemini, LangChain etc.
- Databases like Postgres, MySXL etc.
Very cool here is the User Voice area, where new ideas for templates, features or similar can be entered or voted on for existing ones. This also clearly shows the already active community and the continuous development of IDX. Google is clearly investing here and listening to the community!
But now back2topic, we want to create our button counter!
We select the Svelte template and give our workspace a name. Of course we choose TypeScript as the language.

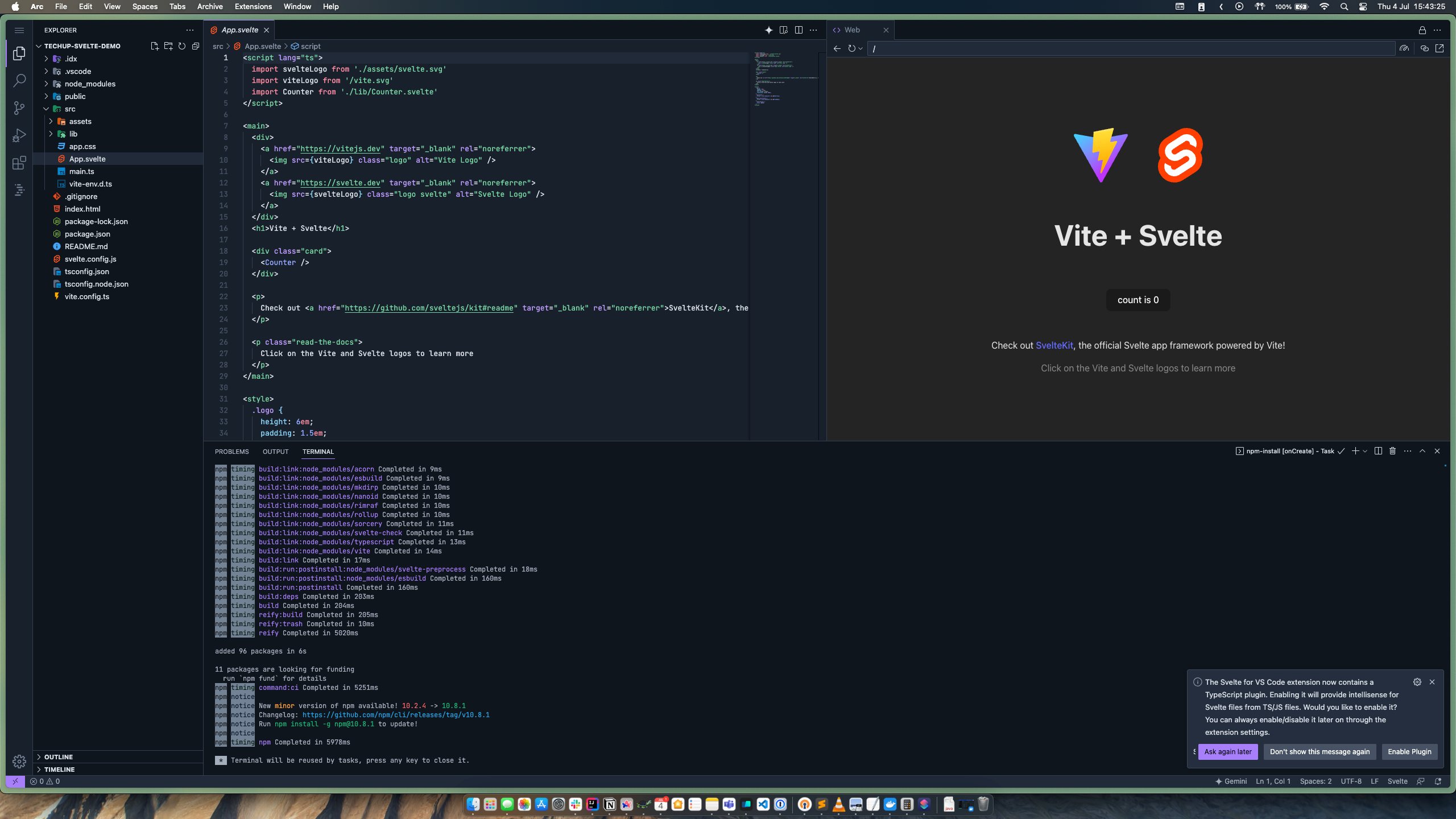
After a short wait, our first IDX workspace is completely created. It is immediately noticeable that IDX has already executed an npm install and started the demo project.
Technically, this works with the lifecycles and the preview, both configs we already got to know above in the dev.nix file.
It is also pleasant that we can start developing right away, all preparations, setups etc. are already done.

If we make a change in the source code, we naturally have a hot-code replacement and can view our changes directly in the preview browser.
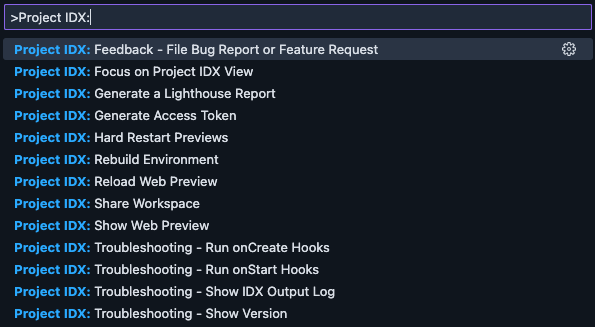
In the command menu we have numerous options to interact with IDX. For example, we can also share the workspace! Unfortunately, this does not work like e.g. with IntelliJs CodeWithMe. Only the workspace is shared, but collaboration is difficult, there is certainly still potential here!

At this point it should be mentioned that there is not only a web preview, but also an Android and iOS preview. However, these emulators are only available for mobile projects such as Flutter projects. Nevertheless, a great feature, certainly very useful for app development.
And with that we have created our first IDX application!
Java Rest API
Now to the second use case, we want to implement a Rest API in Java!
Fortunately, IDX also offers us a template here, which directly instantiates a Maven project with Spring for us.
In contrast to DevContainers, we have no configuration options here when creating a workspace from a template - we can neither specify a version nor anything else.

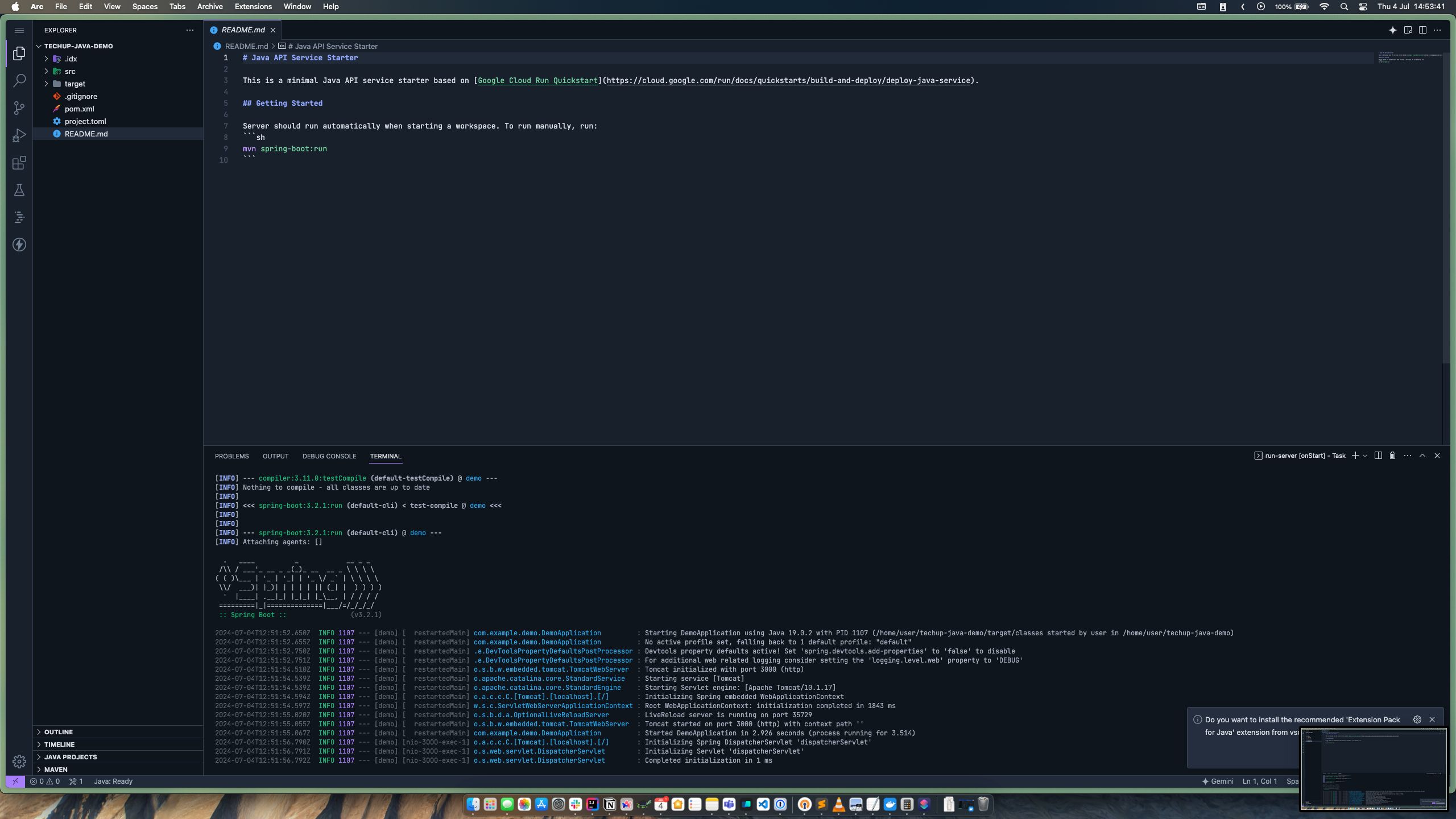
And whoosh, after a short wait our Java Rest project is also created and has been built and started directly here! So we have also created a development-ready setup here directly!

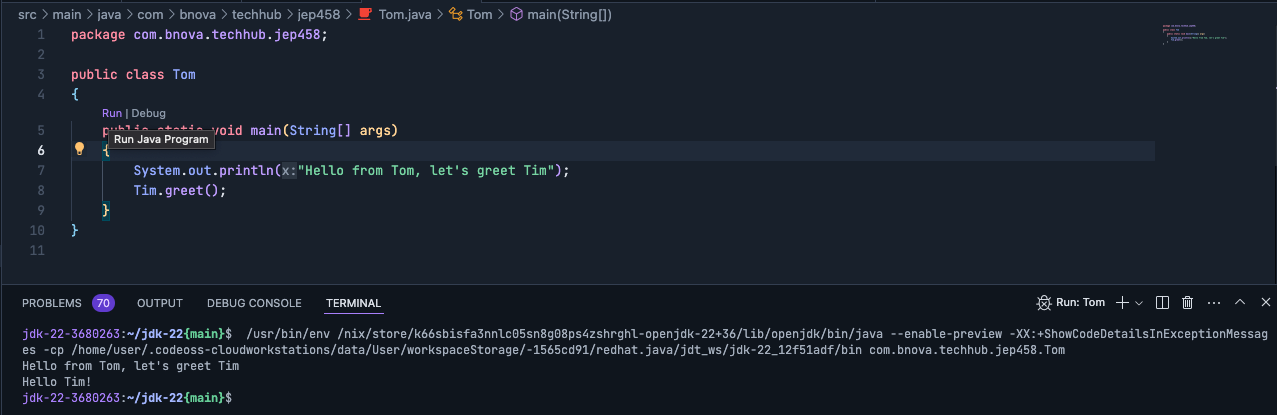
Now we want to test our project directly, so we open our terminal in IDX and execute the following command:
|
|
And we see, our project greets us!
Hello tom, nice to meet you!
We have to use the terminal in VS Code here because IDX does not forward the ports to the local system.
But now let’s take a look at what’s behind our IDX workspace, let’s dare to take a look at the dev.nix file.
|
|
We see the classic structure from the first example, it is nice to see here that we are using several Packages, namely a JDK and Maven. We also see that we are installing extensions for VS Code here, here the Java Pack and Thunder Client.
Using the workspace lifecycle hooks, the project is built when the workspace is created and the server is started when the workspace is started.
Port-Forwarding
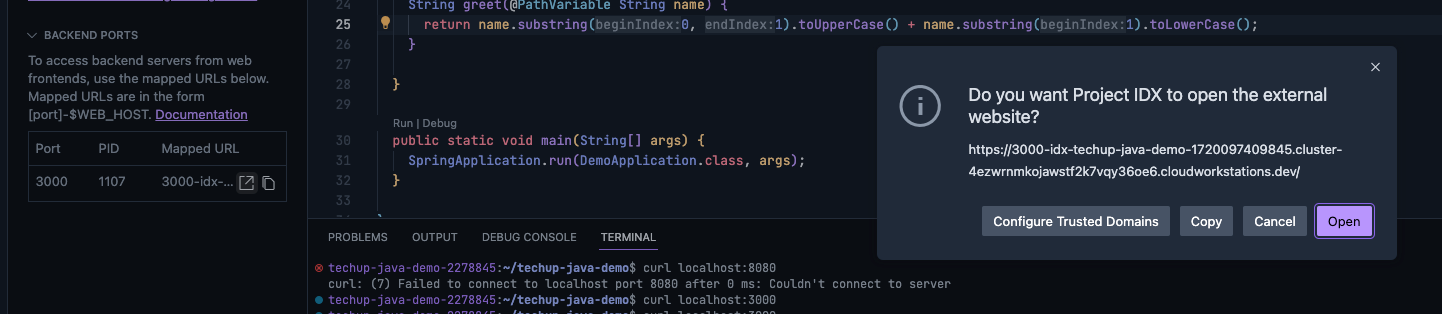
Another useful feature is port forwarding to the Internet. In the IDX menu, under Backend Port, we find the automatically mapped ports including external URLs, which we can call directly.

In my example, the following URL was: https://3000-idx-techup-java-demo-1720097409845.cluster-4ezwrnmkojawstf2k7vqy36oe6.cloudworkstations.dev
We can now open this in the browser or call it in our local terminal via curl.
AI
Of course, as is customary nowadays, IDX also has a strong and extensive AI integration, using the AI Gemini fully integrated. This enables, among other things, codebase indexing and inline completion.
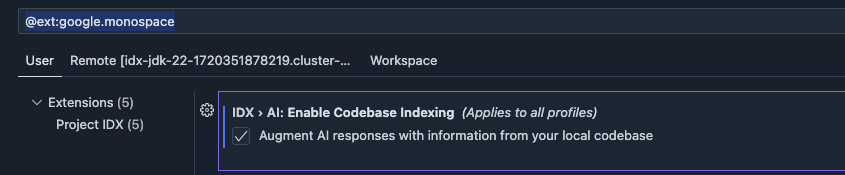
Gemini can deliver the best results when codebase indexing is enabled, i.e. the entire project is included in the context. This setting can be set via settings.

Furthermore, such settings in VS Code can also be set directly in the settings.json and checked in.
|
|
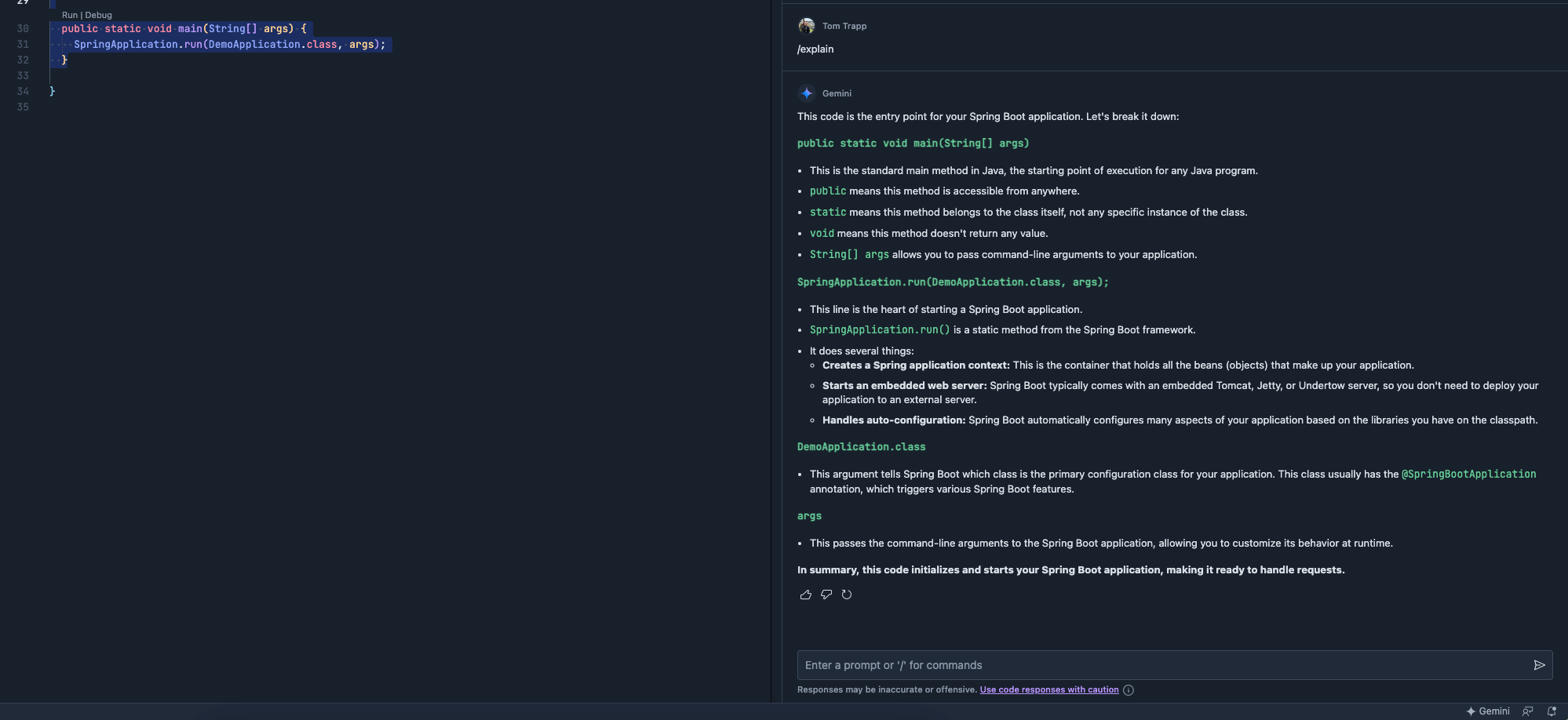
Then we can have the marked code explained directly in the editor. The code does not have to be copied back and forth annoyingly. Very useful!

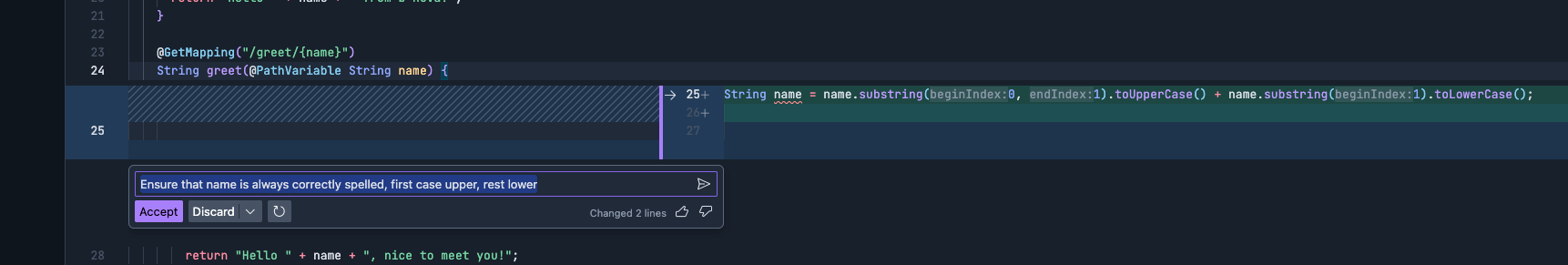
We can also directly adopt recommendations and changes from the artificial intelligence into our code.

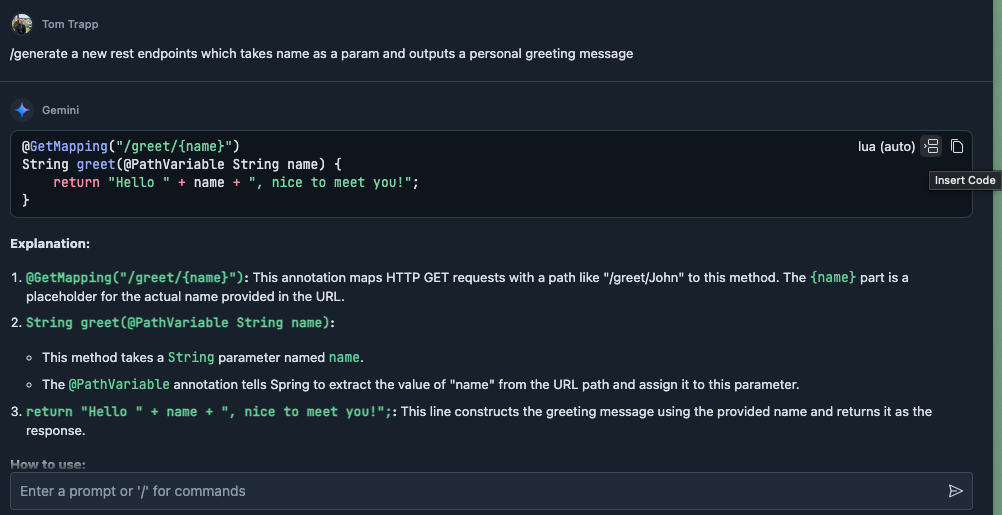
This also works with completely new endpoints that we create in our project.

Basically, the AI support is flawless, of course, you also ask yourself the question of data protection and privacy here, but that’s another topic. (The code is already on the Internet at GitHub anyway, but that’s really another topic.) 🤓
JDK 22
How can I use IDX with existing repos? Is that complicated?
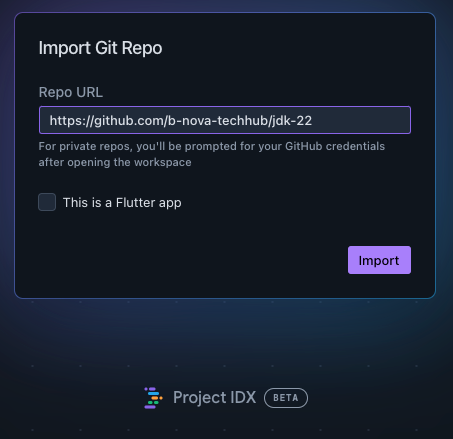
No, of course not, we can also start IDX with an existing repo. We use the repo from my JDK22 TechUp (JDK23 is coming soon), this repo has never heard or seen anything from IDX or Nix.

After we have imported the repo via URL and the workspace has been started, IDX asks us if we want to generate a config file.

Yes, we do! All information, possibilities and parameters can be found here.
And now we want to customize our dev.nix file to build and start the project.
Our file doesn’t know yet that our project is a Java project and how to build and start it.
So let’s adjust the dev.nix file, here is the first attempt:
|
|
It’s very cool that Nix has numerous packages, all of which can be found here. Currently there are over 100,000 packages!
After each change to the dev.nix file, the workspace must be rebuilt.
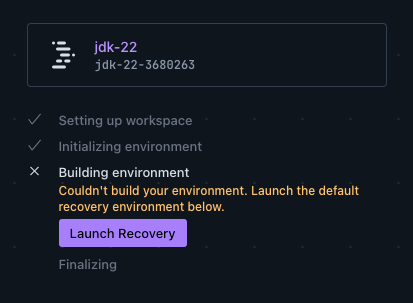
Damn, it doesn’t work. 💥

Fortunately, we can start a recovery mode and take a closer look at the file. The problem is that the package is called “pkgs.jdk22” and not just “jdk22”.
Then we can rebuild our workspace and restart it. Now we have Java installed and can build and start our project.

Wonderful, it works! 🎉
And so we have onboarded our own repo in IDX and provided it with a customized configuration!
Collaboration
IDX also offers the possibility to work together on a project. Unfortunately, this is not or not yet as mature as e.g. with IntelliJs CodeWithMe, you simply share a workspace, but do not see who is working where or what has been changed.
Hosting
Of course, an IDX project, who would have thought it, can also be deployed directly to Google Cloud services, there is a separate button in the menu for this. This speaks for good integration and that IDX is probably not just a small gimmick from Google’s point of view.
Advantages and disadvantages❓
Advantages
- No more local setup required
- No more powerful computer needed
- Device-independent, you only need a browser and internet
- Large number of packages
- Good documentation, easy customizing
Disadvantages
- Waiting time if you haven’t used a project for a longer time
- In general, the waiting time when starting up is longer compared to local development environments (logically)
- GitHub has to be re-authenticated every now and then
- Security, data protection
- Risk of failure, dependency, if Google is down, IDX is down too
- VS Code lock-in, no other IDE possible
What’s next?
IDX is currently still in beta, and since it’s a Google product, an outlook is difficult.
Will IDX stay free? Will it stay at all or is it another project in the Google Cemetery?
Looking beyond our own noses, this concept is certainly exciting and will continue to accompany us in the future, remote development instead of powerful computers and laptops.
Conclusion❓
Meanwhile IDX is more than one year old, this is celebrated in this blog post from IDX.
From my point of view a super cool project, this TechUp was written for the most part with IDX, I’m a fan!
It will certainly be exciting to see how the project continues and, if so, how high the price will be.
From my point of view, Docker support might be desirable to install your own packages or use your own images. The question also arises as to what happens with internal dependencies such as an internal database that is required for development. Sure, mocking, local DB etc. would be desirable, but sometimes simply unavoidable.
I will definitely continue to use IDX, and also diligently write TechUps about it, the next step would be to test the mobile capability of IDX, writing TechUps with my mobile phone or iPad, that would be cool! 🚀
This techup has been translated automatically by Gemini