We at b-nova are already using a headless CMS solution and have already roughly described its architecture in our article Headless CMS by Stefan. The basic idea of a headless CMS is the decoupling of the content from the content-managing application. On the one hand, the content is produced and managed in a predefined form; on the other hand, one or more applications consume the content and bring it into the appropriate format for the respective use case.
Nowadays, content is placed on a wide variety of platforms such as LinkedIn, Twitter or digital advertising space, with a decoupled Headless CMS \ solution, the content is then recorded once. This shifts the role of the CMS software and its requirements. Today we look at a new implementation of a headless CMS and dare to look forward to the so-called JAMstack, an infrastructure paradigm that further thinks the idea of headless CMS.

Git-based headless CMS
The b-nova blog already uses a Git-based headless CMS. The content you are currently reading is versioned in a Git repository in Markdown format. Via an API we can synchronize the content on the Git repo according to Magnolia CMS (our CMS of choice). Magnolia CMS acts as a front end that provides the content to the end user. But there are other, more consistent ways of implementing a headless CMS.
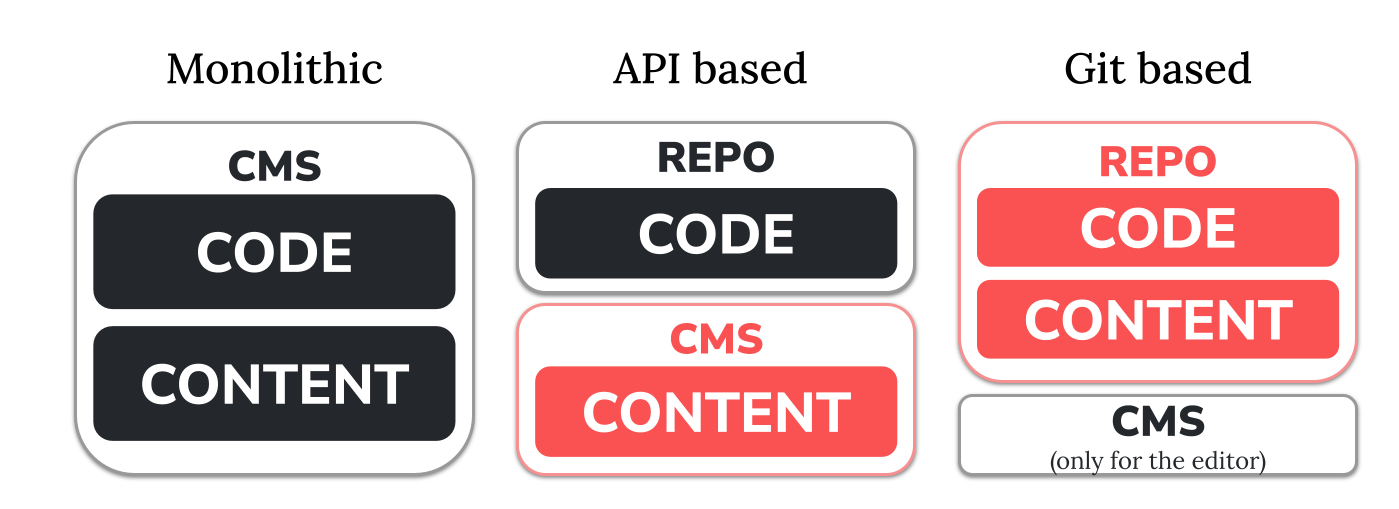
A distinction is made between API-based and Git-based implementation of a headless CMS.

Git-based solutions have the advantage that the application code and the content are managed in a Git repository and are accordingly versioned. This allows you to use all the advantages of a version management. This not only makes the entire application, including its content, more transparent, but it is also relatively easy to roll out an older version. This gives you better control over the administrative process over the entire development and maintenance cycles.
Static Site Generators
An optimal format for content maintenance is Markdown. Markdown allows you to write texts with an easily understandable markup syntax and to provide them with rudimentary formatting elements. Markdown looks like this as an example:
|
|
To get markdown content in an appropriate web-compatible format there are Static Site Generators, SSG for short. These enable individual HTML / CSS duos or full-fledged websites to be generated. In an SSG you can still use dynamic variables in the content, which replace these with the corresponding value when the static website is generated. In fact, all the pages that are needed are created statically. SSG also support front-end JavaScript frameworks, which enable a dynamic website despite static content.
We’re looking at two of these Static Site Generators: Hugo and Gatsby.
Hugo
Hugo is one of these static site generators. Hugo is - as the name suggests - written in Go and thus assembles the static resources in a very time-efficient manner. Since this is just a simple binary, the whole process is correspondingly transparent. Accordingly, Hugo is also easy to install. On macOS it is easy to do with Brew as follows:
|
|
To illustrate, you can check out a Quickstart \ repo locally and have it built with Hugo.
A simple execution of the hugo \ command in the corresponding project directory would be sufficient.
But here we will expose the generated resources locally with the flag server -D.
|
|
You can then call up the locally hosted website under http://localhost:1313/.
A simple black and white landing page should be visible.
The generated resources are in the project directory under public/.
With hugo new we can easily generate another empty content page, here my-second-post.md.
|
|
This new page is in Markdown format.
You can adjust this directly under posts/ and have it rebuilt using the hugo \ command.
If the page is exposed via server -D, the page will be rebuilt and reloaded immediately if changes are made.
The first post under posts/ looks like this.
Please note the header, which defines the metadata of the content.
At Hugo, this header can be expanded as required.
|
|
Gatsby
Gatsby is just like Hugo also another static content generator. In contrast to Hugo, Gatsby offers React a full-fledged frontend stack. There is also a separate command for Gatsby which can be installed with npm:
|
|
Here, too, you can have a sample repo checked out quickly and easily in order to be able to build something quickly:
|
|
Because Gatsby includes a full-fledged front-end stack, the project directory is correspondingly more complex.
JAMstack
JAMstack is a new software architecture that is suitable for e-commerce, SaaS, or pure CMS sites. It was Matt Biilmann from Netlify who made the serverless concept and the architecture of JAMstack suitable for the masses.
The idea is that websites make more efficient use of the new cloud and CDN possibilities in order to ensure higher performance, availability, scalability and transparency. The focus is on the Git workflow of application code and content and the roll-out of static, prefabricated resources on CDNs. The server-less infrastructure is supplemented by the smallest possible APIs that provide dynamic functionalities. The JAM in JAMstack stands for JavaScript, APIs and Markup and can be defined as follows:
- JavaScript:
- APIs:
- Markup:
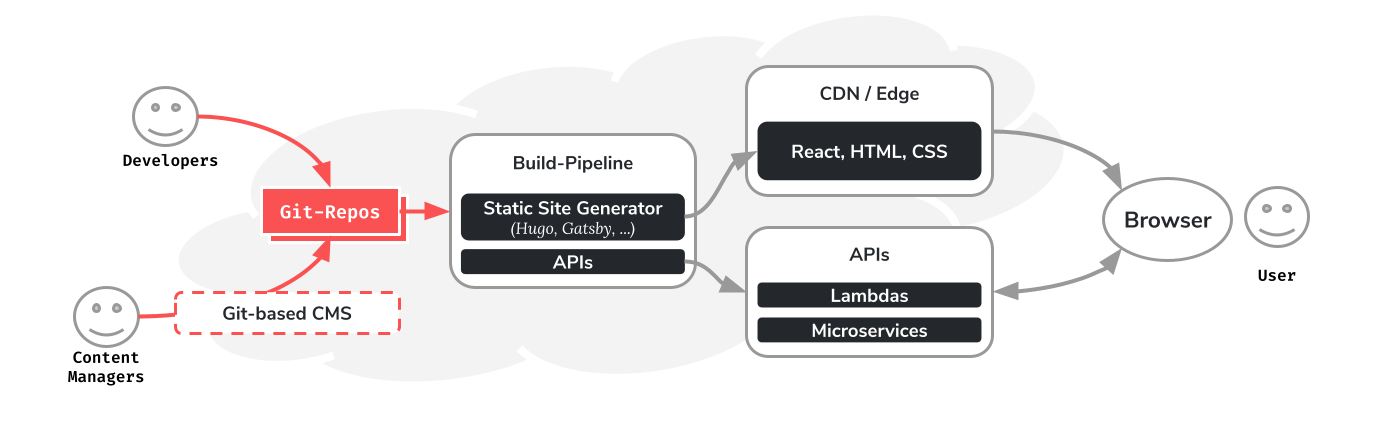
The basic architecture
A JAMstack basically has the following components:
-
Git repository for content
-
Git repositories for the application codebases (microservices, API connection, SSG configuration)
-
Git-enabled CMS editor
-
SSG with / without frontend framework
-
Microservices, Lambdas, API connections (in the cloud)
-
external APIs (checkout, authentication, schedulers)
-
CDN or ADN (Application Delivery Network)
The interaction results in a JAMstack that manages the entire life cycle of content elements efficiently and in a cloud-compatible manner and makes it available to the end user with modern technologies. A generic implementation of a JAMstack can look like the one shown in the diagram below.

Key concepts required for the successful implementation of a JAMstack are listed as follows, among others:
-
Overall project on the CDN / CDA
-
Modern build tools
-
Automated Builds
-
Atomic Deployments
-
Instant Cache Invalidation
It goes without saying that the technologies used in the JAMstack are decisive for success. There are now a large number of individual components that can be used with one another as required. You quickly lose track of things if you don’t know the technical properties of the individual components and the requirements for the entire JAMstack-enabled infrastructure.
Netlify
Netlify is a cloud service provider that specializes in the development of & deployment of web applications with static content. Matt Biilmann also co-designed the idea of the JAMstack. With Netlify CMS Netlify offers a complete solution of a Git-based headless CMS.
The content can be maintained with the CMS editor. This is managed in a versioned manner via a Git repository (you can choose from GitHub, Bitbucket or other repo hosters) and, in the event of changes, triggers the entire build process according to modern CI / CD in order to roll out the entire web application.
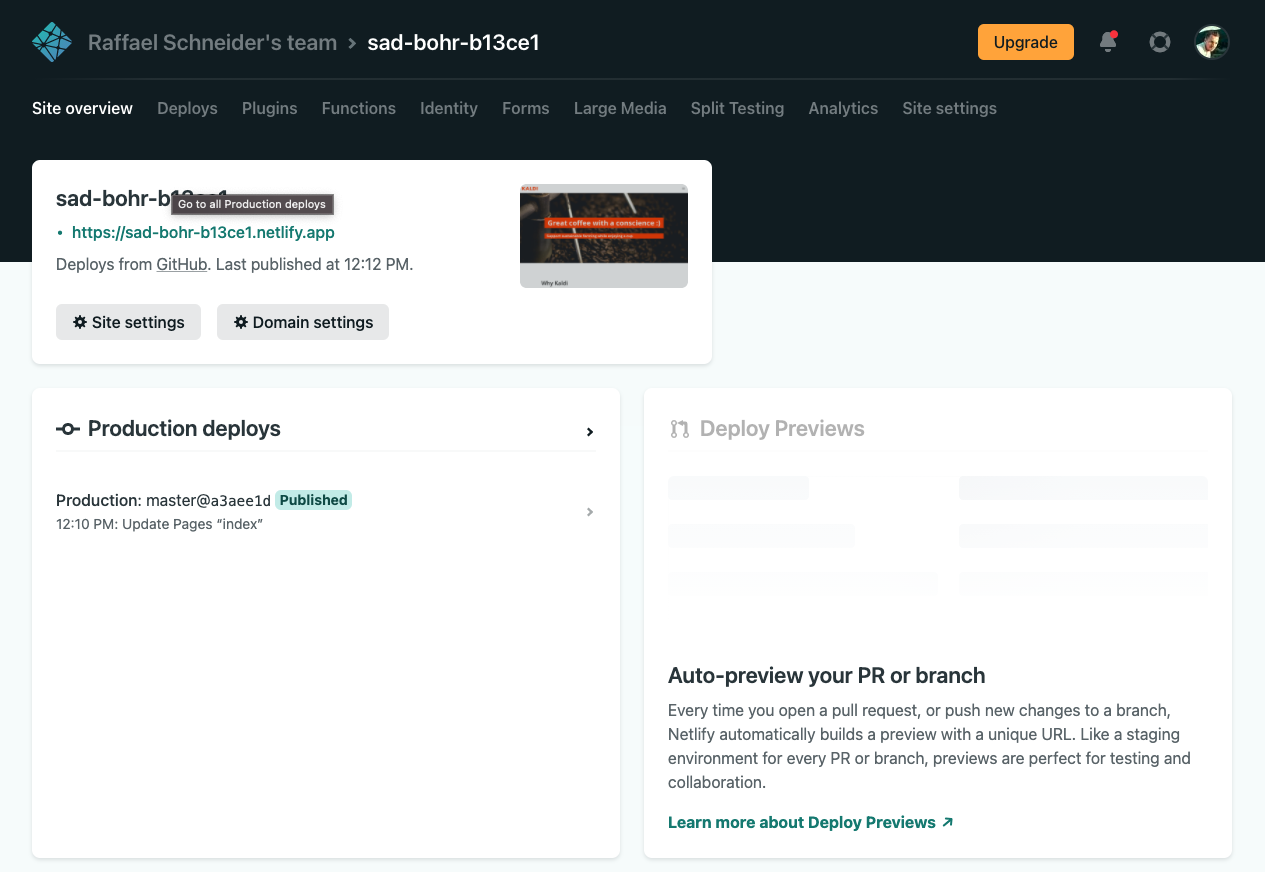
I have set up a test account to look at the functionalities of Netlify. Here you can see the dashboard on which you manage the endpoint of the application and the deployments.

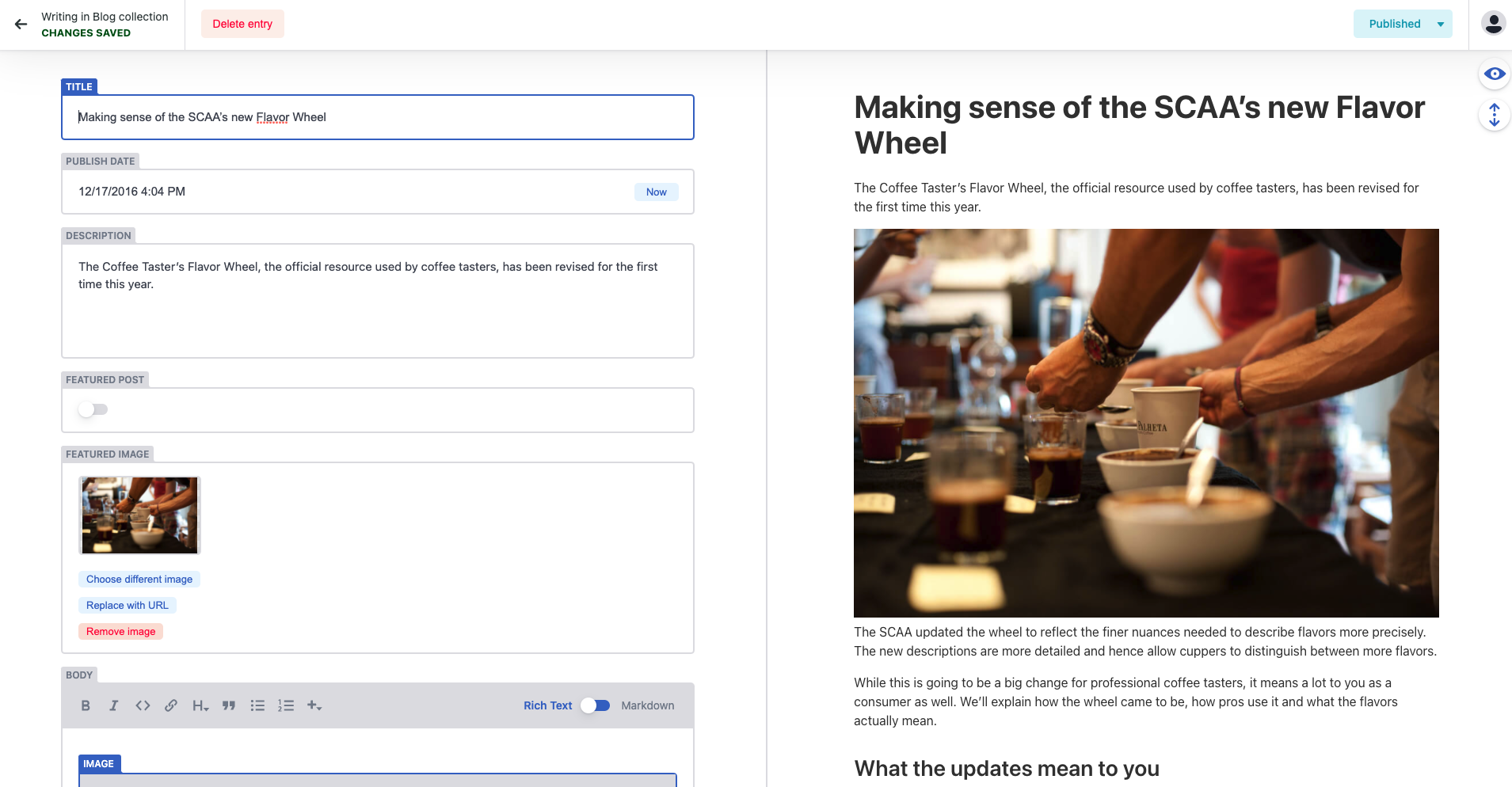
The content editor, called the Netlify CMS Editor, looks like this here. Preconfigured fields are titled and the content is saved in the repository with Markdown.

Next steps
There’s a lot more to say about Headless CMS and JAMstack. If we have piqued your interest, please let us know. With a JAMstack you are not only leaner and more cost-efficient on the go, you also offer the user a better UX experience. Stay tuned!
Additional links and resources
This text was automatically translated with our golang markdown translator.