In den letzten Wochen haben wir von Raffi, Ricky und Tom jede Menge zum Thema Angular, React, VueJS und Headless CMS gehört. Ich will heute darauf eingehen, wie man all diese Projekte sehr elegant in AWS builden und deployen kann. Es gibt hierbei natürlich mehrere Ansätze und Wege. Ein sehr einfacher ist AWS Amplify.
AWS Amplify ist eine JavaScript-Library für Frontend- und Mobile-Entwickler, welche Cloud-fähige Applikationen entwickeln wollen. Man kann dabei seiner Frontend-Applikation verschiedene Backend-Funktionalitäten zur Verfügung stellen. Ich will euch Amplify heute in einer sehr praxisnahen Form präsentieren. Als Ausgangslage nehme ich dabei die altbekannte ToDo-Liste, welche uns Tom im Februar auf Angular präsentiert hat.
Initialisierung von Amplify
Als erstes clonen wir uns das Angular Projekt. Dies können wir einfach mit dem folgenden Befehl erreichen. Da ich nur die nötigste Funktionalität für mein Beispiel brauche, checke ich einen ganz bestimmten Commit aus.
|
|
Amplify CLI
Jetzt installiere ich die amplify-cli. Mit dieser können wir einfach AWS Cloud Services zu unserer Applikation hinzufügen. Um diese zu initialisieren können wir innerhalb der Applikation folgende Befehle ausführen.
|
|
In unserer AWS Console sollte es jetzt eine neue App geben.

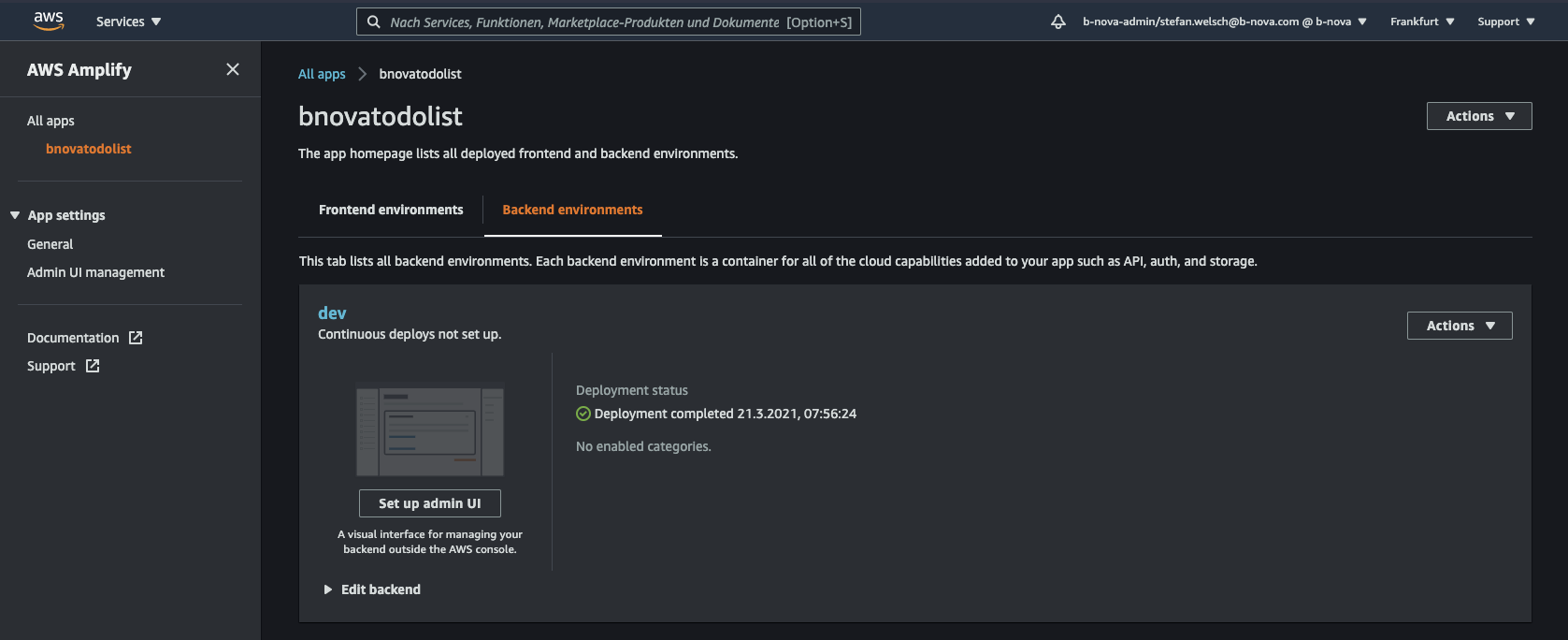
Schauen wir uns die App nun genauer an. Wir sehen hier, dass es aktuell ein Backend “dev” gibt, wie wir es bei der Initialisierung angelegt haben.

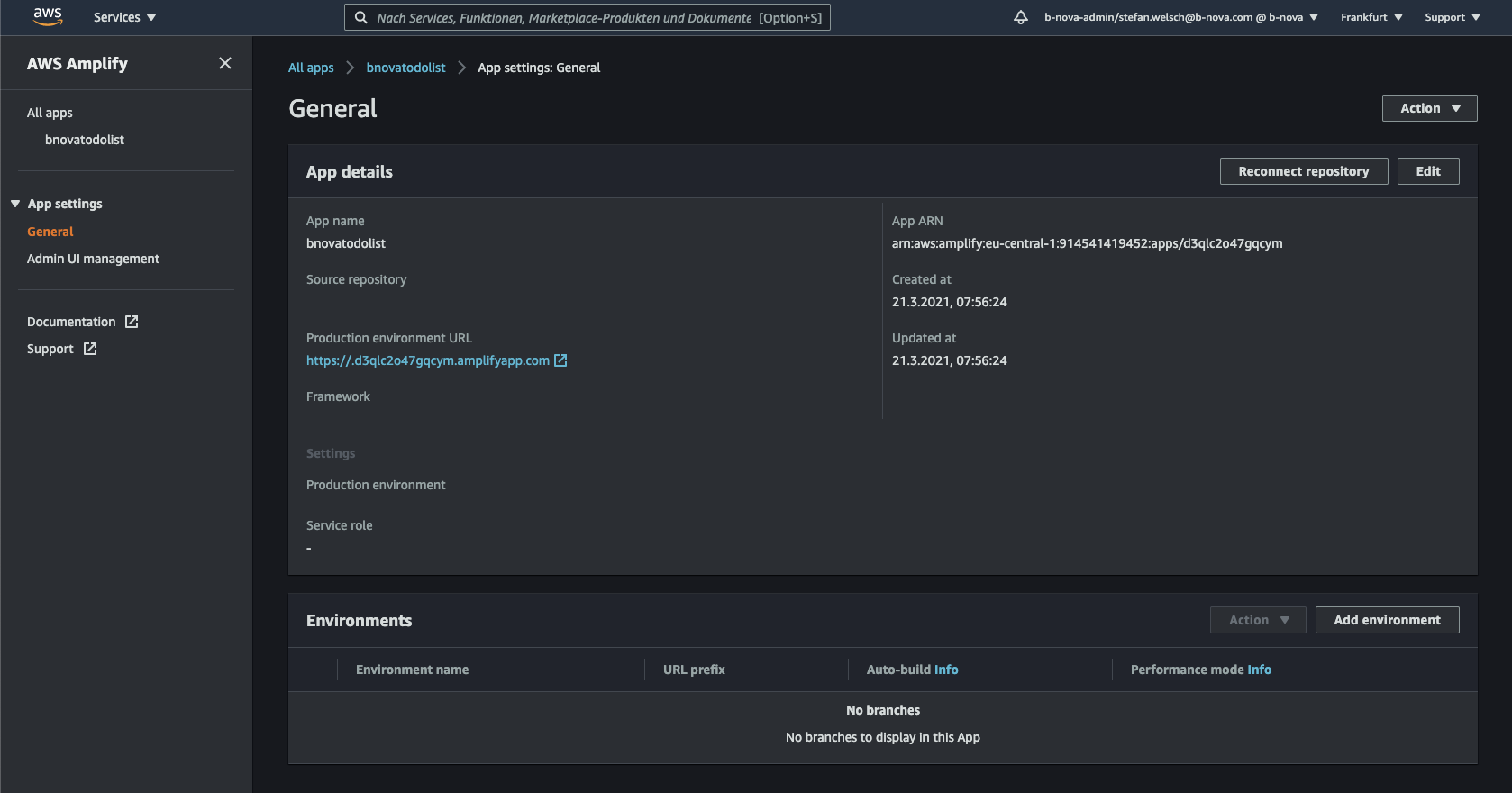
Unter General sehen wir, dass es bereits eine Url gibt, mit der wir auf unserer Applikation zugreifen können. Beim Klick fällt dann aber auf, dass die Applikation nicht wie gewünscht verfügbar ist. Wollen wir das im nächsten Schritt ändern.

Hosting
Um unsere Applikation nun unter dem oben gezeigten Link verfügbar zu machen, fügen wir unserem Projekt eine neue Kategorie “hosting” hinzu. Dies geht sehr einfach mit dem folgenden Befehl. Wir nutzen zum Hosting die Amplify Console und nutzen erstmal manuelle Deployments zum Ausspielen von neuen Features. Wir sehen später noch, wie man auch automatisierte Deployments erstellen kann.
|
|
Nun können wir in der CLI den folgenden Befehl ausführen, um unserer Applikation unter dem angegebenen Link in der Amplify Console, erreichbar zu machen.
|
|
Wir sehen das zum Anlegen der entsprechenden Ressourcen cloudformation genutzt wird. Der Link zum Anschauen der Applikation wird am Ende dann ausgegeben. Wenn wir dem Link folgen, kommen wir nun auf unsere ToDo Liste.
Integration in Angular
Bevor wir jetzt in unserer Angular App mit Amplify arbeiten können, müssen wir erstmal die Amplify Bibliotheken installieren. NPM bietet uns hier ein Modul.
|
|
Nachdem das Modul heruntergeladen wurden, müssen wir dieses nur noch in unserer Angular Applikation importieren.
In der app.module.ts fügen wir folgendes hinzu.
|
|
Wir können nun weitere Backend Services in unsere Applikation einbauen. Ich will Ihnen heute zeigen, wie man eine einfach Benutzer Authentifizierung mittels Amazon Cognito realisieren kann.
Authentication
Applikation vorbereiten
Amplify bietet hierfür eine Backend-Funktionalität an, welche wir einfach in unserer Angular App integrieren können. Zur Authentifizierung der Benutzer nutzen wir Amazon Cognito, ein Webservice zur Benutzerverwaltung.
In dem Root-Verzeichnis unserer Applikation führen wir nun den folgenden Befehl aus:
|
|
Um die lokalen Backend Resources jetzt zu builden und diese in Amplify zu provisionieren, führen wir anschliessend den folgenden Befehl aus:
|
|
Nach ein paar Minuten wurden per CloudFormation alle erforderlichen Resourcen erstellt und wir können mit der Authentifizierung fortfahren. Gleichzeitig wurde eine Datei aws-export.js in unserem Source Folder erstellt, welche wir jetzt noch benötigen, damit unsere Angular korrekt konfiguriert wird. Wir installieren uns erstmal eine neue Library “aws-amplify”
|
|
Danach können wir in der Datei app.module.ts Amplify folgendermassen konfigurieren.
|
|
Amplify bietet uns eine Angular Komponente, die dafür sorgt, dass ein Benutzer authentifiziert sein muss bevor er die Applikation nutzen darf. Wir wrappen nun unseren eigenen Code in der app.component.html mit der “amplify-authenticator” Komponente. Diese sorgt dafür, dass der Code innerhalb der Komponente nur ausgeführt werden darf, wenn man authentifiziert ist.
|
|
Nun können wir einen ersten Test starten. Wir können die Applikation nun lokal wie gewohnt starten.
|
|
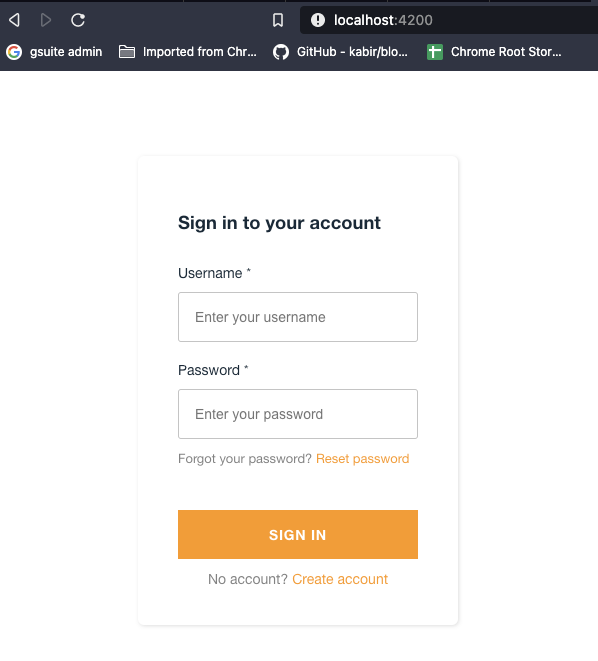
Es sollte nun folgendes Fenster erscheinen:

Wenn jemand in der Browserkonsole den folgenden Fehler erhält Uncaught ReferenceError: global is not defined muss er in der index.html einfach das folgende Snippet im head einfügen
|
|
Benutzer anlegen
Wollen wir uns nun noch einen Benutzer im AWS Cognito anlegen, um unser Setup testen zu können. In der Cognito Konsole erstmal “Verwalten von Benutzerpools” auswählen.

Wir sehen nun den Benutzerpool, welcher durch amplify für uns hinzugefügt wurde.

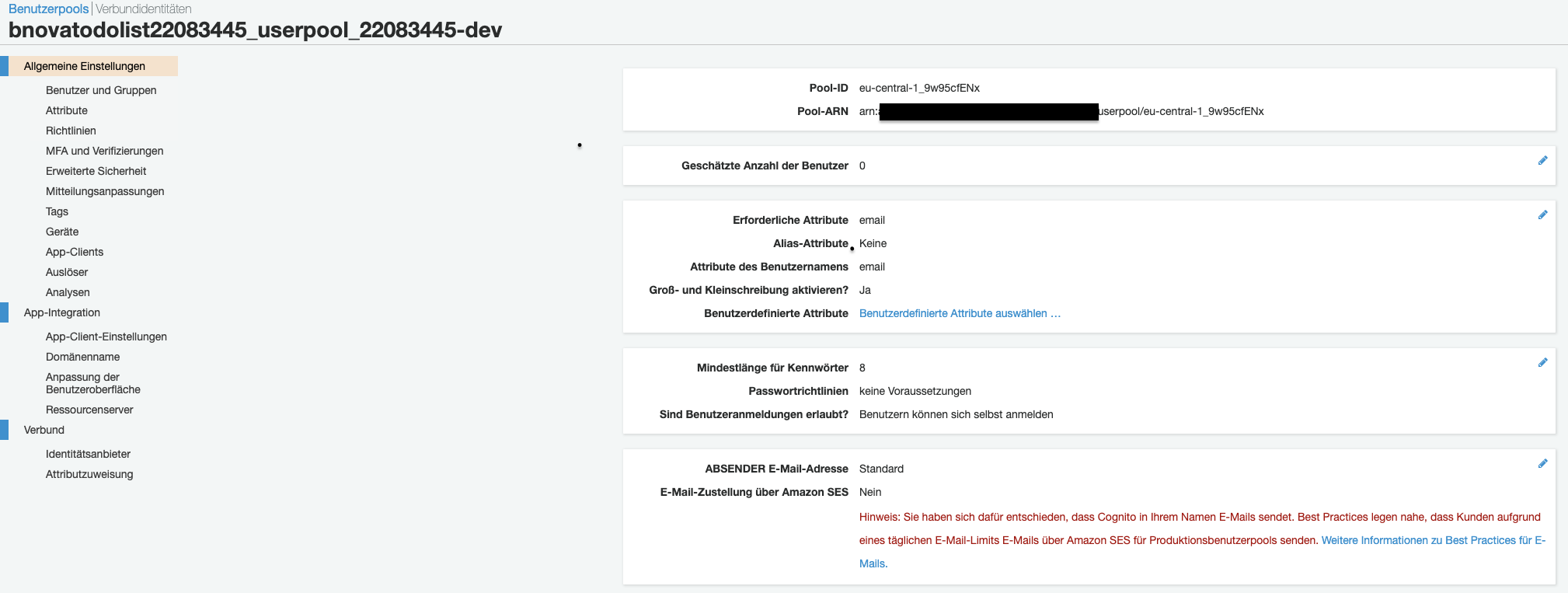
Mit einem Klick auf den Pool, können wir diesen nun konfigurieren und Benutzer und Gruppen hinzufügen.

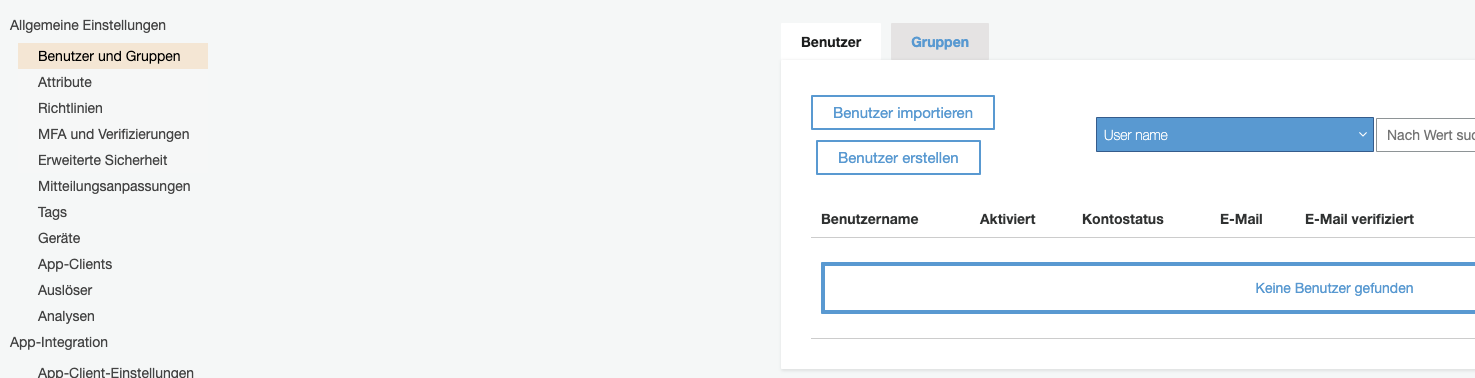
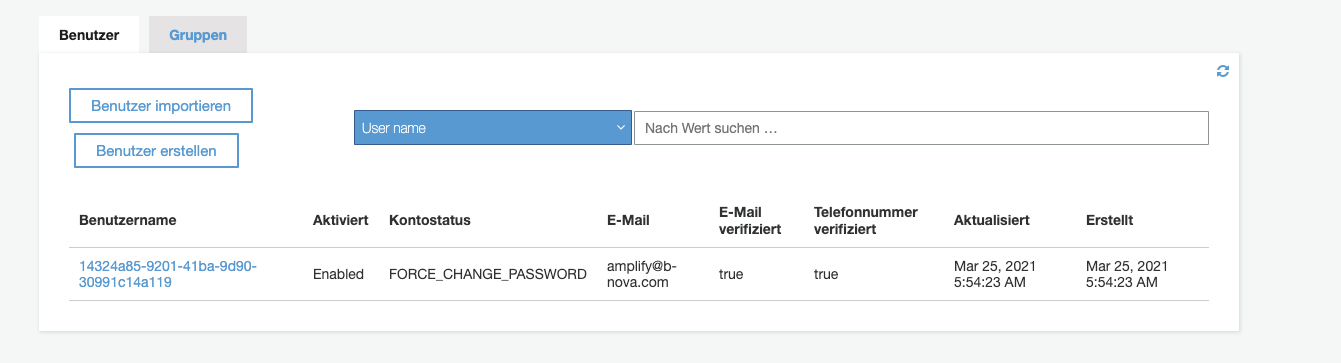
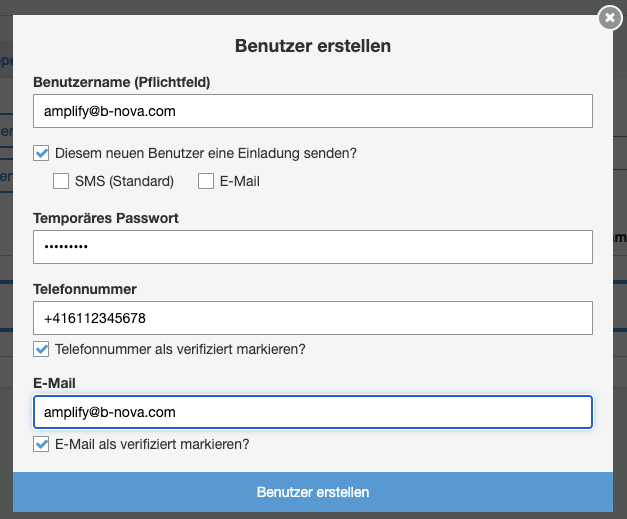
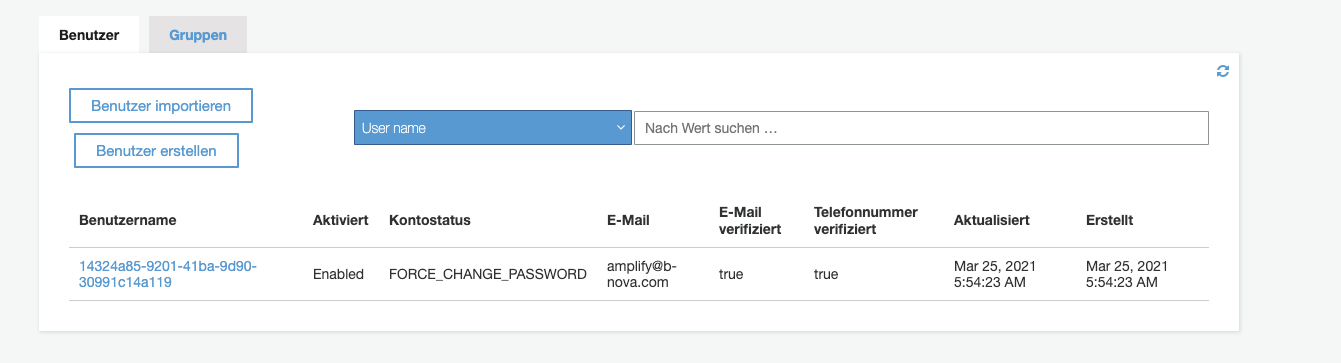
Unter Benutzer und Gruppen können wir nun einen neuen Benutzer erstellen.




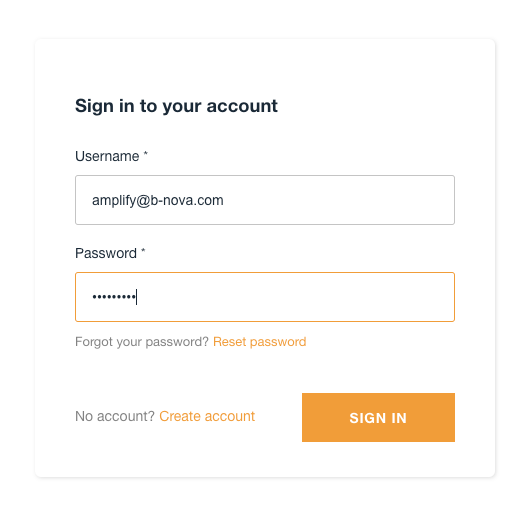
Nun können wir versuchen uns mit dem neuen Benutzer anzumelden.

Wenn alles funktioniert, sehen wir noch ein Fenster zum Ändern des Passworts und anschliessend werden wir auf unsere Seite weitergeleitet.

Zusammenfassung
AWS Amplify ist ein sehr nützliches Tool zur schnellen Bereitstellung von Frontend-Applikationen mit Backend-Funktionalitäten.
Hier und da gibt es aber wohl noch ein paar Bugs. In meinem Test konnte ich beispielsweise auf keine Repositories von Github zugreifen. Auch die Integration in Angular ist noch nicht ausreichend dokumentiert (Siehe Fehler: Uncaught ReferenceError: global is not defined).