Wir bei b-nova haben bereits eine Headless CMS-Lösung im Einsatz und haben dessen Architektur in unserem Beitrag Headless CMS von Stefan bereits grob umschrieben. Die Grundidee bei einem Headless CMS ist es dabei die Entkoppelung des Contents von der Content-verwaltenden Applikation. Einerseits wird der Content in einer vordefinierten Form produziert und verwaltet, andererseits konsumieren eine oder mehrere Applikationen den Content und bringen diesen in das entsprechende Format des jeweiligen Use-Cases.
Content wird heutzutage auf unterschiedlichsten Plattformen wie beispielsweise LinkedIn, Twitter oder digitalen Werbeflächen platziert, bei einem entkoppelter Headless CMS-Lösung wird dann einmalig der Content erfasst. Somit verschiebt sich die Rolle der CMS-Software und deren Anforderungen. Heute schauen wir uns eine neuartige Implementation eines Headless CMS an und wagen einen Ausblick auf den sogenannten JAMstack, ein Infrastruktur-Paradigma das die Idee von Headless CMS weiterdenkt.

Git-based headless CMS
Der b-nova-Blog nutzt bereits eine Git-basierendes Headless CMS. Der Inhalt den Sie gerade lesen ist in einer Git-Repository im Markdown-Format versioniert abgelegt. Über eine API lösen können wir die Synchronisierung des Contents auf der Git-Repo nach Magnolia CMS (unseres CMS der Wahl) vornehmen. Dabei fungiert Magnolia CMS als Frontend, das den Content dem Endnutzer bereitstellt. Es gibt aber weitere, konsequentere Arten wie man ein Headless CMS umsetzen kann.
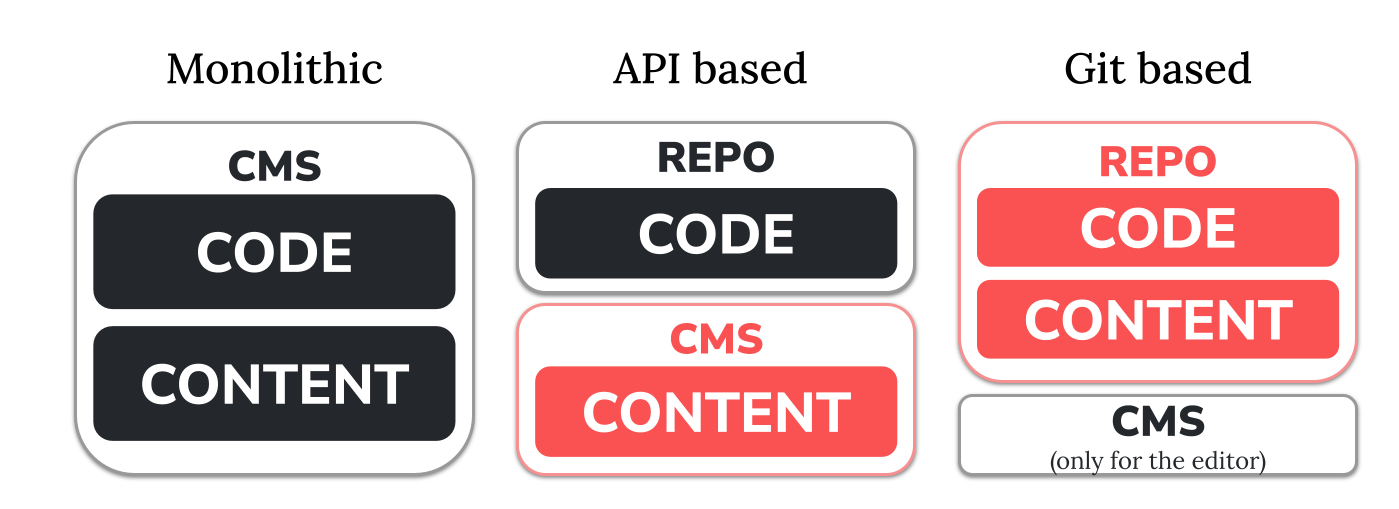
Man unterscheidet zwischen API-basierenden und Git-basierenden Implementation von einem Headless CMS.

Git-basierende Lösungen haben den Vorteil, dass der Applikationscode, sowie der Content in einer Git-Repository verwaltet werden und dementsprechend versioniert sind. Dadurch kann man all die Vorteile einer Versionsverwaltung nutzt. Somit wird die ganze Anwendung inklusive Inhalt nicht nur transparenter, sondern man kann mit relativ bequem einen älteren Stand wieder ausrollen lassen. Dabei hat man eine bessere Kontrolle über den Verwaltungsprozess über den ganzen Entwicklungs- und Pflegezyklen.
Static Site Generators
Ein optimales Format für Content-Pflege ist Markdown. Markdown erlaubt mit einer einfachverständlichem Markup-Syntax Texte zu verfassen und diese mit rudimentären Formatierungselemente zu versehen. Markdown sieht beispielhaft wie folgt aus:
|
|
Um Markdown-Content in ein entsprechendes Web-fähiges Format zu bekommen gibt es Static Site Generators, kurz SSG. Diese ermöglichen es einzelne HTML/CSS-Duos oder vollwertige Webseiten mit zu erzeugen. In einem SSG kann man weiterhin dynamische Variablen in den Content verwenden, die bei der Generierung der statische Webseite diese durch den entsprechenden Wert ersetzen. Tatsächlich werden alle Seiten statisch erstellt, die gebraucht werden. SSG unterstützen auch Frontend-seitige JavaScript-Frameworks, die eine dynamische Webseite trotz statischem Content ermöglichen.
Wir schauen uns zwei dieser Static Site Generators an: Hugo und Gatsby.
Hugo
Hugo ist einer dieser Static Site Generators. Hugo ist –wie der Namen bereits vermuten lässt– in Go geschrieben und baut dadurch sehr zeiteffizient die statischen Ressourcen zusammen. Da es sich dabei um nur eine einfach Binary handelt, ist der ganze Vorgang entsprechend transparent. Hugo ist dementsprechend auch einfach zu installieren. Auf macOS geht das einfach mit Brew wie folgt:
|
|
Zur Veranschaulichung kann man sich eine Quickstart-Repo lokal auschecken und mit Hugo bauen lassen. Dabei würde ein einfaches Ausführen des hugo-Befehls im entsprechenden Projektverzeichnis genügen. Wir werden hier aber mit dem Flag server -D die generierten Ressourcen lokal exponieren.
|
|
Unter http://localhost:1313/ kann man sich dann die lokal gehostete Webseite aufrufen. Eine einfache schwarzweisse Landing Page sollte dabei ersichtlich sein. Die generierten Ressources liegen im Projektverzeichnis unter public/.
Mit hugo new können wir uns ganz bequem eine weitere leere Content-Seite, hier my-second-post.md, generieren lassen.
|
|
Diese neue Seite liegt im Markdown-Format vor. Man kann diese direkt unter posts/ anpassen und per hugo-Befehl neu bauen lassen. Falls die Seite per server -D exponiert wird, wird bei Änderungen die Seite direkt neu gebaut und geladen.
Der erste Post unter posts/ sieht wie folgt aus. Zu beachten gilt der Header, der die Metadaten des Contents definieren. Dieser Header ist bei Hugo beliebig erweiterbar.
|
|
Gatsby
Gatsby ist genau wie Hugo auch ein weiterer Static Content Generator. Gatsby bietet aber im Gegensatz zu Hugo mit React einen vollwertigen Frontend-Stack. Auch für Gatsby gibt es ein eigenes Befehl welcher mit npm installiert werden kann:
|
|
Auch hierfür kann man sich ganz schnell und einfach eine Beispiels-Repo auschecken lassen um schnell was bauen zu können:
|
|
Weil Gatsby einen vollwertigen Frontend-Stack mitliefert ist auch das Projektverzeichnis entsprechend komplexer.
JAMstack
JAMstack ist eine neuwertige Software-Architektur, die sich für e-Commerce, SaaS-, oder reine CMS-Seiten eignet. Es war Matt Biilmann von Netlify, der das serverlose Konzept und die dazupassende Architektur von JAMstack massentauglich machte.
Die Idee dabei ist, dass Webseiten die neuen Cloud- und CDN-Möglichkeiten effizienter ausschöpfen um mit für höhere Performance, Verfügbarkeit, Skalierbarkeit und Transparenz zu sorgen. Dabei steht der Git-Workflow von Applikationscode und Content und das Ausrollen von statischem, vorgefertigten Ressourcen auf CDNs im Vordergrund. Ergänzt wird die Server-lose Infrastruktur durch kleinstmögliche APIs, die dynamische Funktionalitäten zur Verfügung stellen. Das JAM in JAMstack steht für JavaScript, APIs und Markup und kann wie folgt definiert werden:
-
JavaScript :
-
APIs :
-
Markup :
Die Grundarchitektur
Ein JAMstack hat grundsätzlich folgende Komponenten:
-
Git-Repository für Content
-
Git-Repositories für die Applikations-Codebases (Microservices, API-Anbindungen, SSG-Konfigurationen)
-
Git-fähiger CMS-Editor
-
SSG mit/ohne Frontend-Framework
-
Microservices, Lambdas, API-Anbindungen (in der Cloud)
-
externe APIs (Checkout, Authentifizierung, Schedulers)
-
CDN oder ADN (Application Delivery Network)
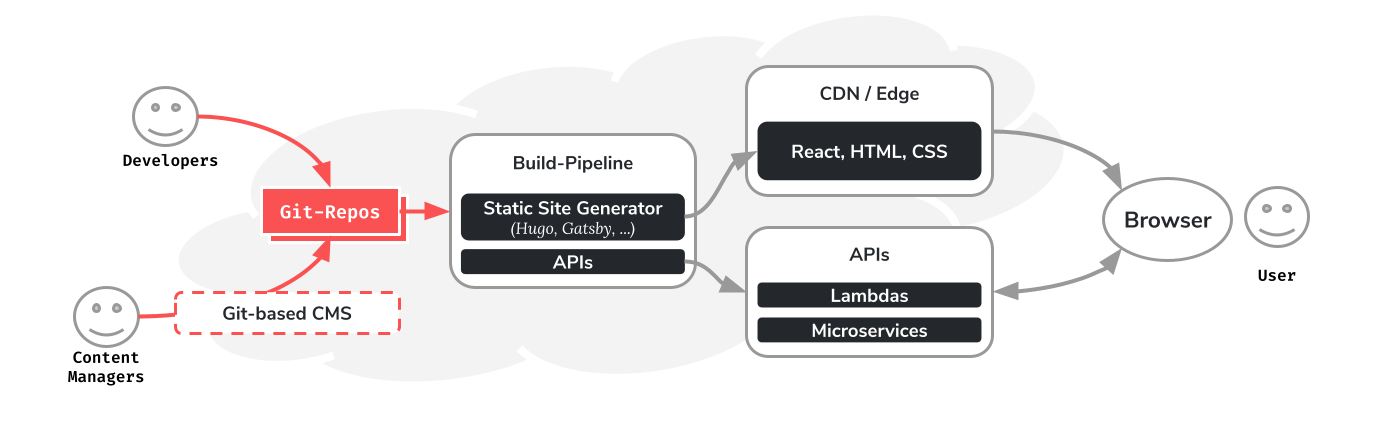
Im Zusammenspiel ergibt sich ein JAMstack, der den ganzen Lebenszyklus von Inhaltselementen effizient und Cloud-fähig verwaltet und dem Endnutzer mit modernen Technologien zur Verfügung stellt. Eine generische Implementierung eines JAMstack kann wie unten im Diagram dargestellt aussehen.

Schlüsselkonzepte die für die erfolgreiche Implementierung eines JAMstacks erforderlich sind unter anderem wie folgt aufgelistet:
-
Gesamtprojekt auf der CDN / CDA
-
Moderne Build-Tools
-
Automatisierte Builds
-
Atomische Deployments
-
Instant Cache Invalidation
Selbstverständlich ist es erfolgsentscheidend welche Technologien im JAMstack eingesetzt werden. Es gibt mittlerweile eine Vielzahl von Einzelkomponenten die beliebig miteinander genutzt werden können. Man verliert dabei schnell den Überblick wenn man nicht die technischen Eigenschaften der einzelnen Komponenten sowie die Anforderungen an die ganze JAMstack-fähige Infrastruktur kennt.
Netlify
Netlify ist ein Cloud-Service Provider, der sich auf das Development & Deployment von Web-Applikationen mit statischen Content spezialisiert hat. Matt Biilmann hat auch die Idee vom JAMstack mitkonzipiert. Netlify bietet mit Netlify CMS eine Komplettlösung eines Git-basierendenes Headless CMS.
Mit dem CMS Editor kann man den Content pflegen. Dieser wird über eine Git-Repository (die man wahlweise bei GitHub, Bitbucket oder anderen Repositories) versioniert verwaltet und stösst bei Änderungen den ganzen Build-Prozess gemäss modernem CI/CD an, um die ganze Webapplikationen auszurollen zu lassen.
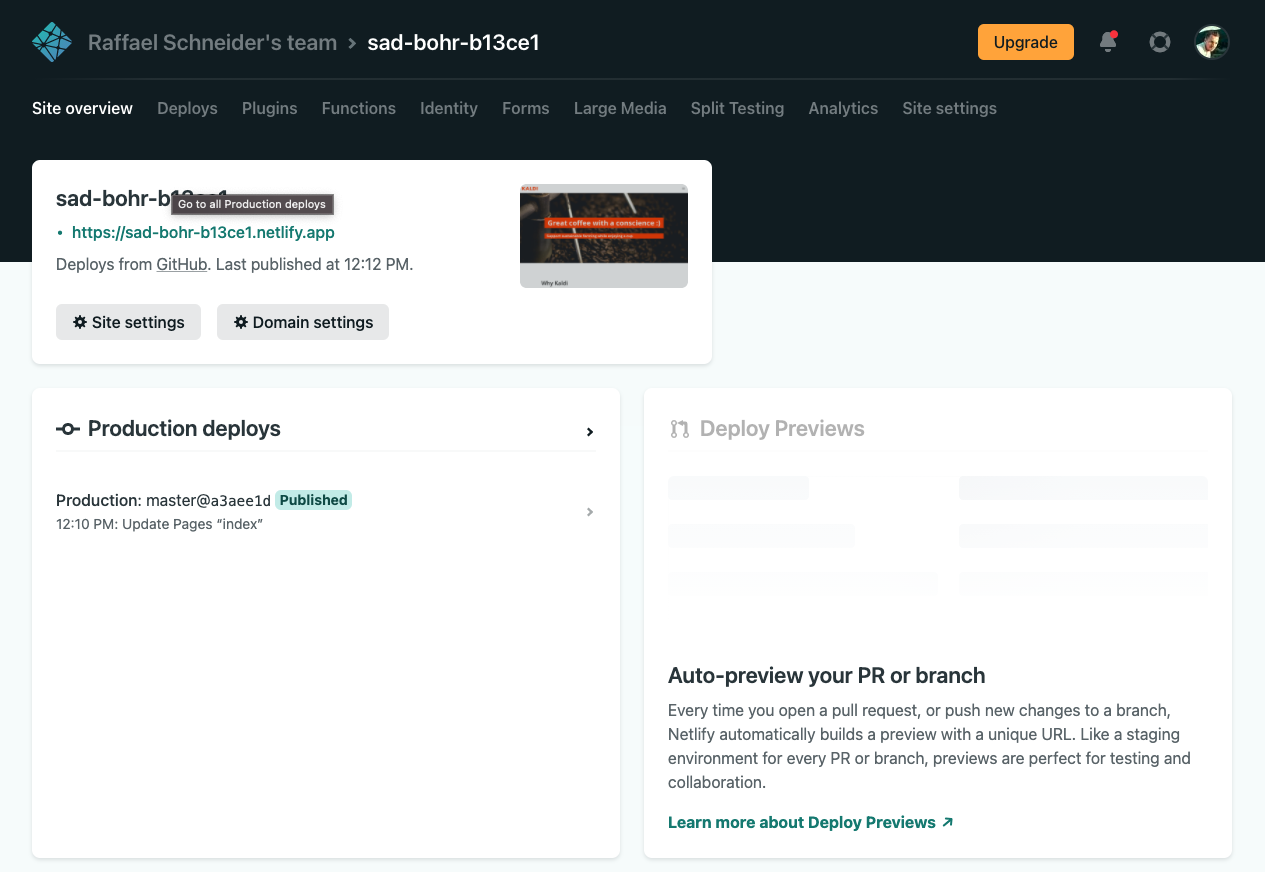
Ich habe mir einen Versuchsaccount eingerichtet um mir die Funktionalitäten von Netlify anzuschauen. Hier sieht man das Dashboard worauf man den Endpunkt der Applikation, sowie die Deployments verwaltet.

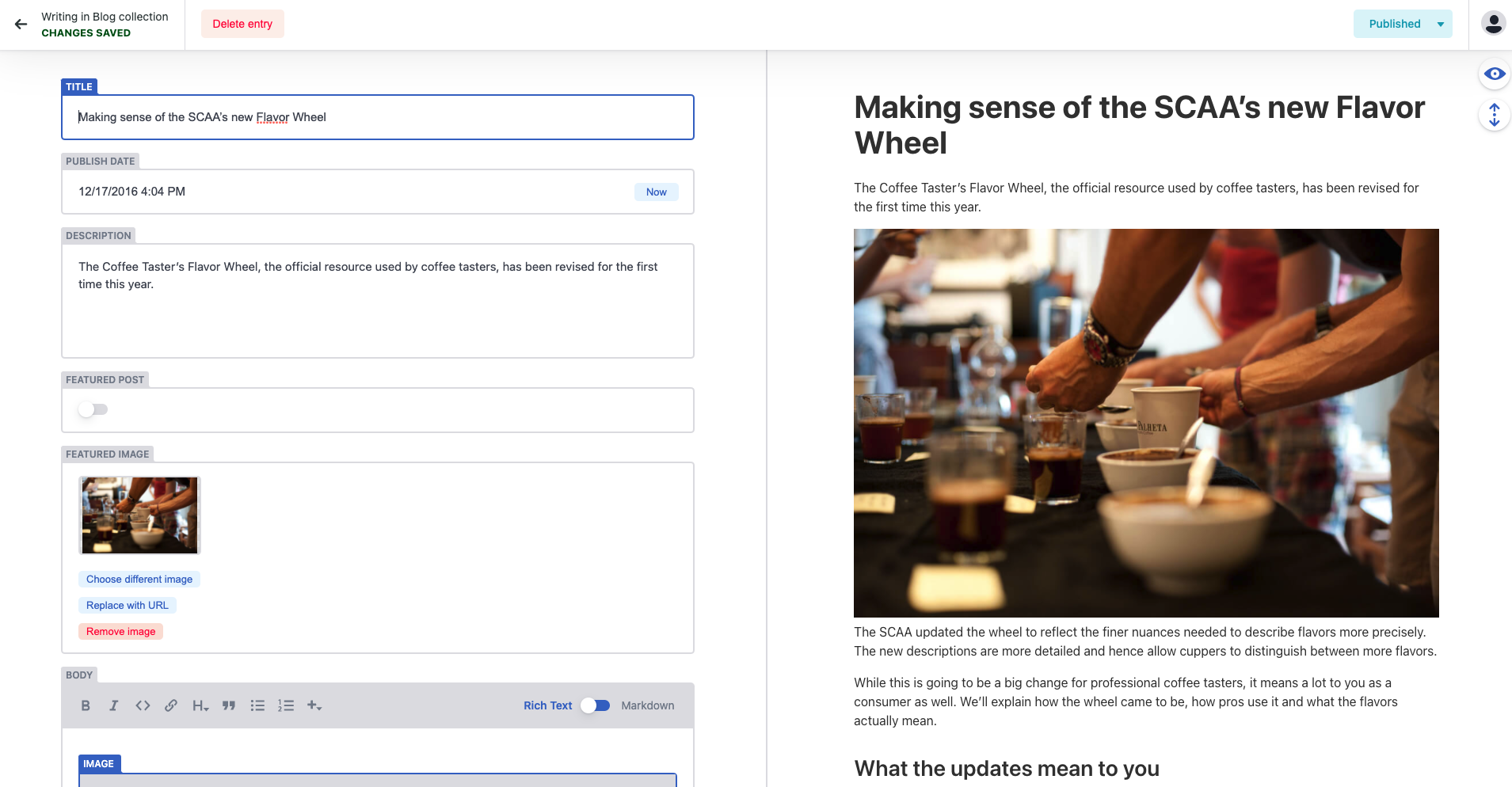
Der Content-Editor, genannt Netlify CMS Editor sieht hier wie folgt aus. Dabei werden vorkonfigurierte Felder betitelt und der Inhalt mit Markdown in die Repository gespeichert.

Nächste Schritte
Es gibt noch viel mehr über Headless CMS und JAMstack zu berichten. Falls wir ihr Interesse geweckt haben, so lassen Sie es uns doch wissen. Mit einer JAMstack ist man nicht nur schlanker und kosteneffizienter unterwegs, man bietet dem Nutzer auch eine besseres UX-Erlebnis. Stay tuned !